2 Justify Content 内容对齐
选项卡均匀分布 示例 2a
示例由Naresh提供。
假设页面上有几个宽度不同的选项卡,你想让它们均匀分布,第一个选项卡位于最左侧,最后一个在最右侧,中间的选项卡等距排列,该如何实现呢?

要是愿意,你可以尝试不用弹性布局(flexbox)来做:
我觉得不用弹性布局的话,可能找不到解决方案。就算真能解决,过程肯定也不轻松。下面来看看用弹性布局是怎么实现的。
解决方案:
html
<div class="menu flex justify-between">
<a>...</a>
<a>...</a>
<a>...</a>
<a>...</a>
</div>除了flex类,我们还需要在同一元素上再添加一个justify-between类。下面让我们进一步了解这些实用类。
理解justify-content属性 概念
在理解这些实用类之前,有些其他知识你需要了解。当我们给一个元素添加flex类时,会发现其内部子元素会在同一行并排排列,这是默认行为。不过,我们也可以让它们在单列中自上而下排列,稍后会详细介绍。
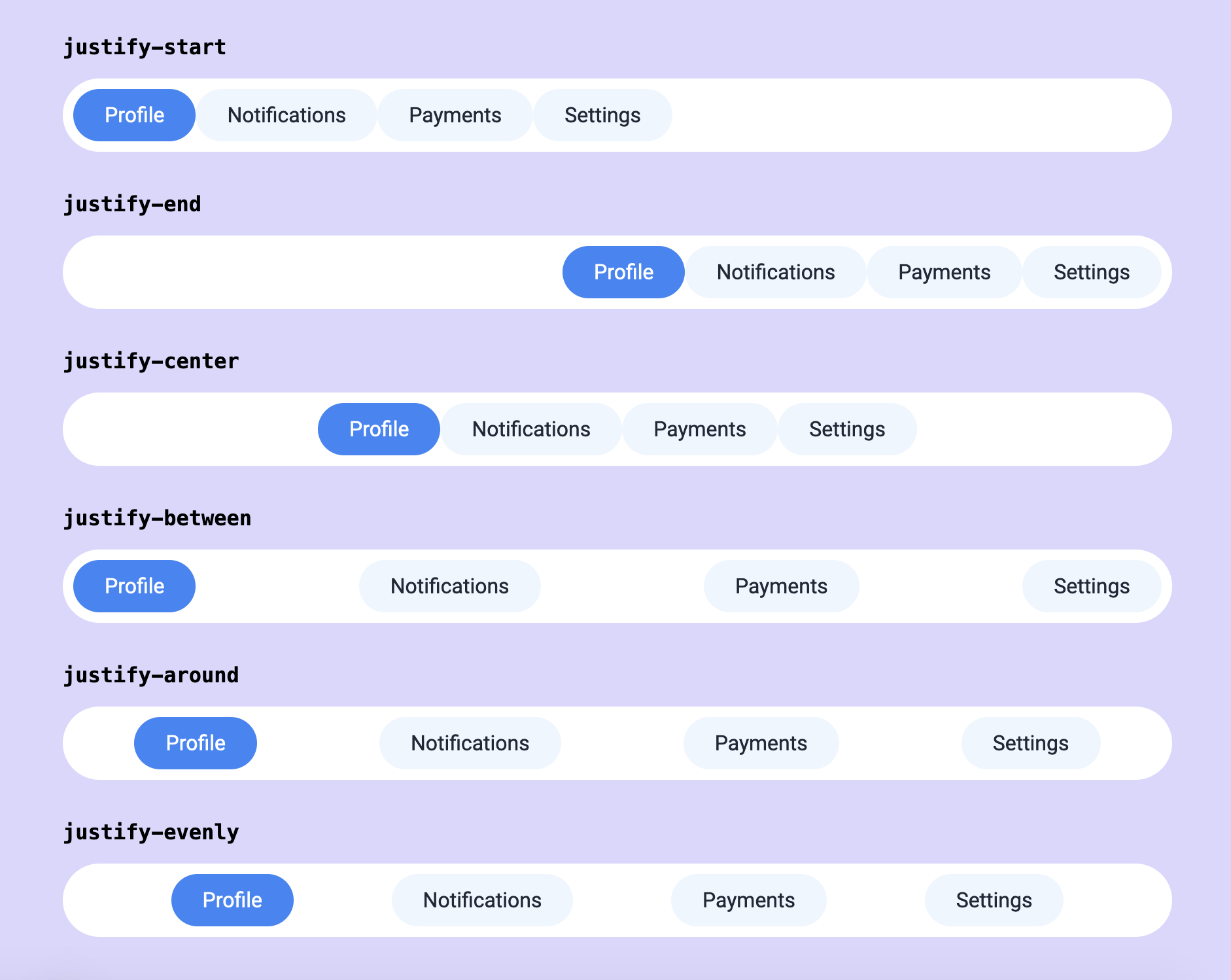
justify-*系列的实用类用于控制弹性项在其排列方向上的间距。在上述示例中,弹性项是水平排列的。justify-between就是我们刚刚使用的实用类之一,下面再介绍一些其他的实用类:
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
justify-start | justify-content: flex-start; | 所有项都紧挨着放置在容器起始位置 |
justify-end | justify-content: flex-end; | 所有项都紧挨着放置在容器末尾位置 |
justify-center | justify-content: center; | 所有项都紧挨着放置在容器中间位置 |
justify-between | justify-content: space-between; | 所有项尽可能均匀分布,首项在起始位置,末项在末尾位置(我们刚刚已经见识过了) |
justify-around | justify-content: space-around; | 弹性项之前和之后的间距是项与项之间间距的一半 |
justify-evenly | justify-content: space-evenly; | 项之前、之后以及项与项之间的间距都相等 |
你可以从下面的示例中看到这些值的区别:

打开在线演示,调整右侧输出面板大小,看看这些项目是如何移动的。
下面让我们看看在哪些场景下这些实用类会很有用。
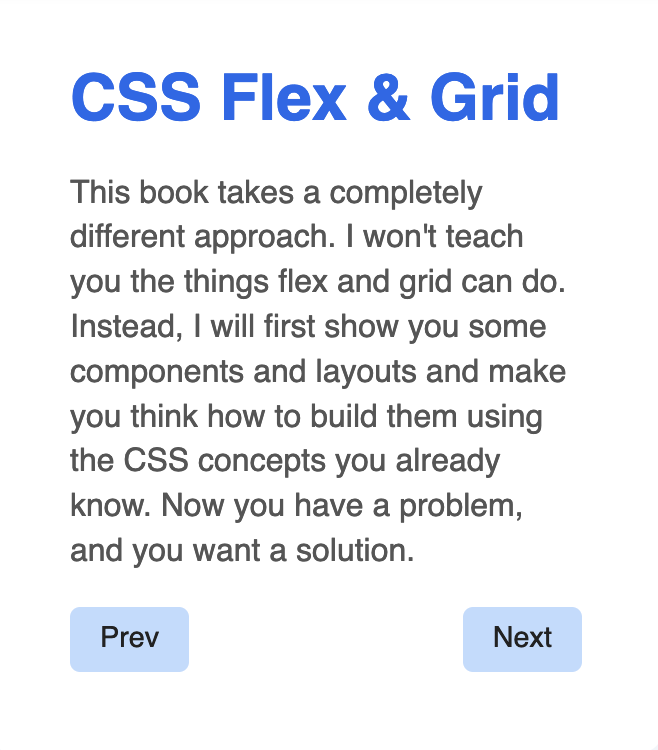
带有翻页链接的卡片 示例 2b
很多时候,我们需要在一个区域或容器的两端放置两个元素,比如在卡片两端放置 “Prev 上一页” 和 “Next 下一页” 按钮。这是使用flexbox和justify-*实用类进行对齐的常用示例。

现在你已经看过一个示例了,自己动手试试,然后和在线演示进行对比。
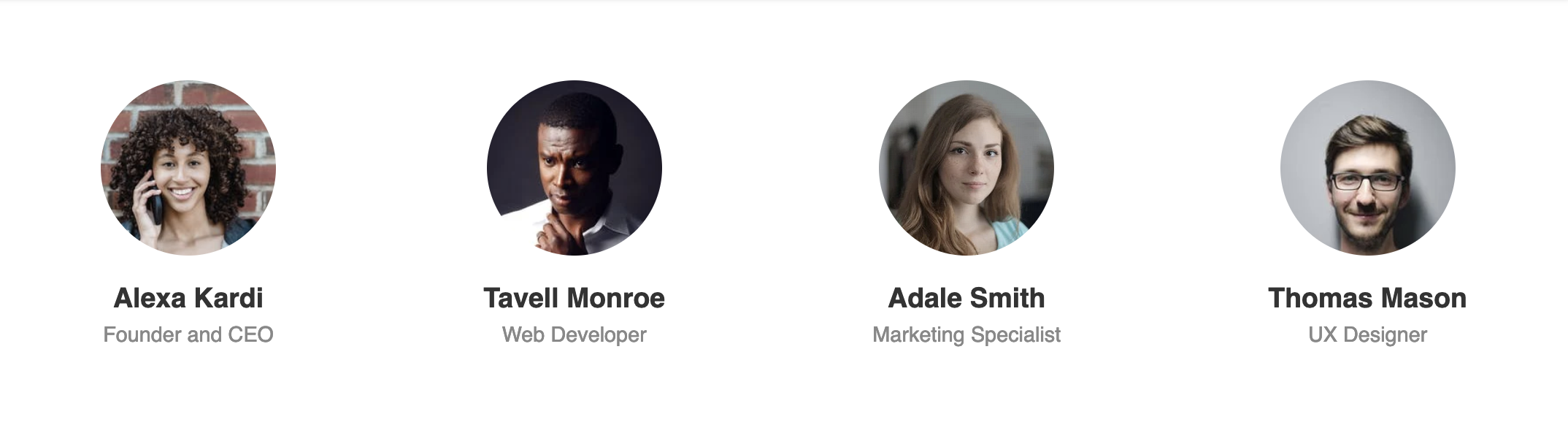
团队展示 示例 2c
假设你需要设计一个 “团队” 板块,用来展示四个人的资料,如下所示。注意,最左边和最右边都有一些空白区域。对于容器来说,使用flexbox和justify-around类能完美实现这种布局。

自己在下面的“Try it out”链接中动手操作,然后和在线演示进行对比。