4 Align Items 项目对齐
图标和文本 示例 4a
示例来源:Inovatik
让我们来看一个 flexbox 的简单用例。将一个图标和文本并排放置,并实现垂直居中。

在不使用 flexbox 的情况下,你能像上面的例子那样垂直居中对齐图标和文本吗?
你可以尝试给.icon添加align-middle类。但这是不够的。你还需要给.icon-text也添加align-middle类。虽然你可能觉得这种调整还可以接受,但使用 flex 来做会更好。
解决方案
不要使用align-middle实用类,而是给.icon-wrap元素添加这两个类。
<div class="icon-wrap flex items-center">
<span>...</span>
<span>...</span>
</div>除了flex,我们还添加了另一个实用类items - center。让我们进一步了解一下。
理解 Align Items(项目对齐) 概念
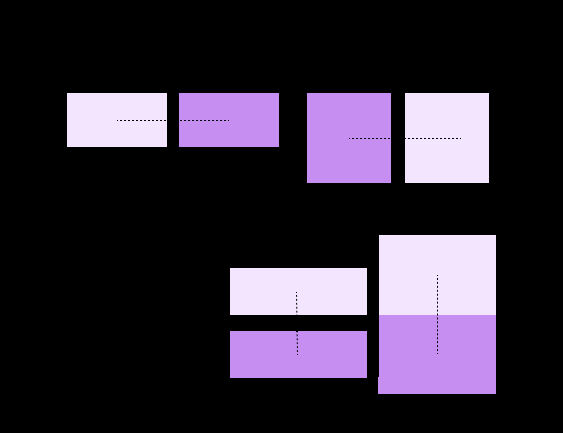
justify-*实用类允许我们控制 flex 项目在其放置方向上(在之前的所有示例中都是水平方向)的间距和对齐方式。而items-*实用类则用于控制项目在垂直方向上的对齐方式。下面这幅图可能会让你更清楚:

这幅图仅适用于我们目前所学的概念。我们很快会再次讨论这些方向。
在上述所有示例中,justify-*可用于水平排列项目,items-*可用于垂直对齐项目。当每个项目的高度不同时,这一点特别有用。items-center就是我们刚刚使用的一个实用类。下面列举了更多实用类:
| Tailwind 类名 | CSS 属性及值 | 说明 |
|---|---|---|
| items-stretch | align-items: stretch; | 所有项目拉伸以填充容器 |
| items-center | align-items: center; | 所有项目对齐到容器中心 |
| items-start | align-items: flex-start; | 所有项目对齐到容器的起始位置(在上述示例中是顶部) |
| items-end | align-items: flex-end; | 所有项目对齐到容器的末尾位置(在上述示例中是底部) |
| items-baseline | align-items: baseline; | 所有项目的基线对齐到容器的末尾(我们很快会讨论这个) |
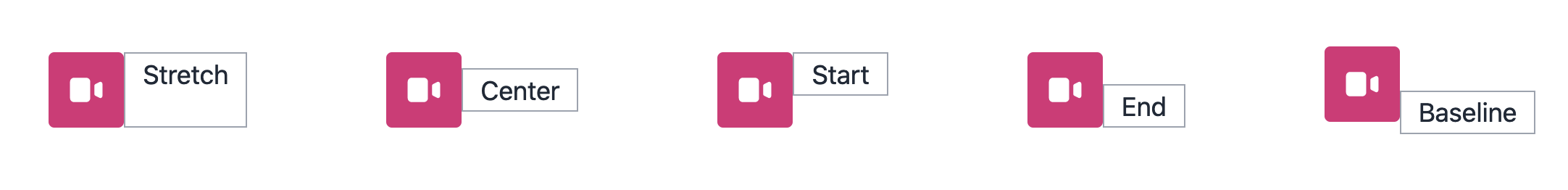
你可以在下面看到这些值之间的区别:

通过将 SVG 图标替换为一个字母 V 来更好地理解items-baseline值的效果:
<span class="icon"><svg>...</svg></span>改为
<span class="icon text-4xl">V</span></span>
现在你会注意到,字母“V”的底部与“baseline”这个词的底部对齐,就好像它们都放在一条看不见的线上。
最常用的实用类是items-stretch和items-center。让我们来看更多相关示例。
小尺寸个人资料卡片 示例 4b
很多时候,我们需要一个带有头像和旁边几行文字的组件。items-center实用类对于这类需求非常有用:

在查看 Working Demo,你可以自己 Try it out。
服务板块 示例 4c
当我们需要像下面截图那样列出服务时,一项服务的文本可能占 2 行,而另一项可能占 1 行或 3 行。但我们不想设置固定高度来使所有的框高度相同。这是 flex 项目默认行为的最佳用例,也可以通过items-stretch实用类来实现。

在上述链接中,你可以删除items-stretch类,因为它是默认的。为了更好地理解区别,可以在上述演示中将类改为items-end:
<div class="container items-end"></div>Frequent Questions(常见问题) 示例 4d
示例来源:Inovatik
看这个例子,一些问题前面有对齐到顶部的数字。

在查看 Working Demo 之前,尝试使用其中一个items-*实用类来实现这个效果。
div 居中 示例 4e
这是你经常会遇到的情况。你想在父元素中居中一个div或任何元素,但没有直接的方法可以同时在水平和垂直方向上居中。使用 flexbox 和justify-*、items-*实用类,这就非常简单。

解决方案 1
我们有一个使用w-full和h-screen占据整个屏幕的容器。在这个容器内,有一个.item div,我们希望将它在容器内居中。给父元素添加flex实用类使其成为一个 flex 容器,.item就成为了一个 flex 子元素。在之前的所有示例中,我们总是使用多个 flex 项目。但在这个例子中我们只需要一个。
<div class="w-full h-screen flex justify-center items-center">
<div class="item">...</div>
</div>添加justify-center和items-center可以使子项目在页面上水平和垂直居中。
尝试更改上述链接中父项div的宽度和高度,看看.item如何仍然保持在容器中心。
解决方案 2
还有另一种方法可以达到相同的效果:
<div class="w-full h-screen flex">
<div class="item m-auto">...</div>
</div>在这里,我们没有在容器上使用justify-center和items-center,而是在 flex 项目上使用了m-auto实用类,将 CSS 的margin属性设置为auto。你可以根据自己的喜好选择上述两种方法中的任何一种。