5 Flex Direction(弹性布局的方向)
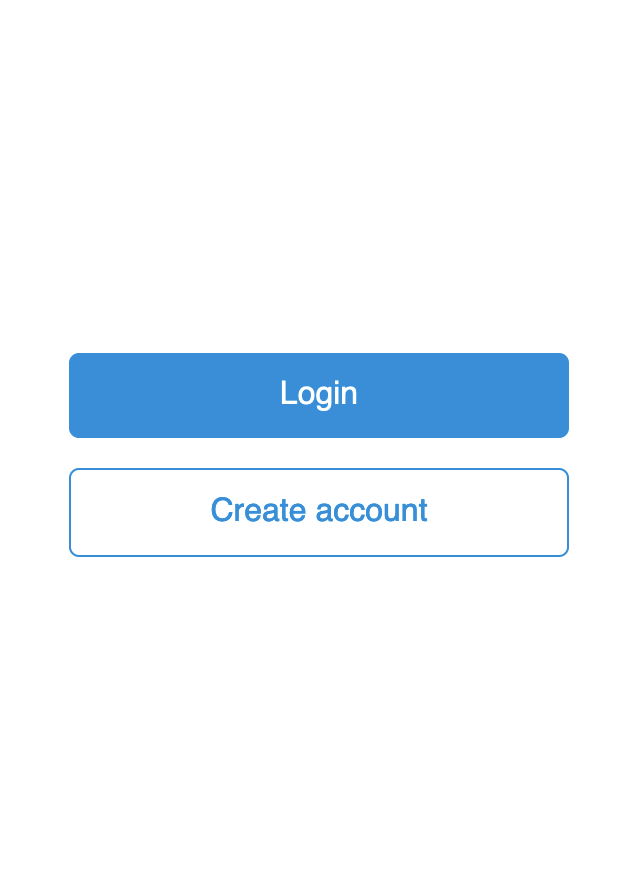
欢迎屏幕 示例 5a
这是一个你会经常遇到的例子:两个或更多的元素在其容器内垂直居中。

运用你刚刚学到的 Flexbox 概念,或者不使用 Flexbox,你能实现这个效果吗?
可行的解决方案
实现这一效果有多种方法。如果你运用目前所学的概念,可能会尝试在包装器(wrapper)内添加一个额外的 div,并给包装器添加 flex 和 items-center 类,同时给链接添加块级实用类。
<div class="wrapper flex items-center">
<div class="w-full">
<a href="#" class="block link login-link">Login</a>
<a href="#" class="block link signup-link">Create account</a>
</div>
</div>虽然上述解决方案可行,但过程较为繁琐!还有一种更好的方法。你可以试试这样:
更好的解决方案
只需给父 div 添加 flex、flex-col 和 justify-center 类:
<div class="wrapper flex flex-col justify-center">
<a href="#" class="link login-link">Login</a>
<a href="#" class="link signup-link">Create account</a>
</div>感到困惑?这很正常!我们来理解一下刚刚发生了什么。
理解 Flex Direction 概念
我们首先了解到,添加flex实用类会使所有子元素沿一个方向布局。默认情况下,它们都排列在同一行。要将行方向更改为列,可以同时使用flex-col实用类和flex实用类。
与flex方向相关的更多实用类如下:
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
flex-row | flex-direction: row; | 这是默认行为。所有项目从左到右排列在同一行 |
flex-col | flex-direction: column; | 所有项目从上到下排列在同一列 |
flex-row-reverse | flex-direction: row-reverse; | 所有项目从右到左排列在同一行 |
flex-col-reverse | flex-direction: col-reverse; | 所有项目从下到上排列在同一列 |
乍一看,将flex-col与flex一起使用似乎与网页的正常流相同。在没有flexbox的情况下,元素本来就是这样排列的。那么我们为什么需要它呢?就像我们在上面的示例 5a 中看到的,这是将两个按钮垂直居中对齐在容器中心的最佳方法。我们还将进一步探索flex-col的更多用例。
在此之前,我希望你注意一件事。在上面的示例中,我们使用justify-center来垂直居中项目。在示例 4a 和示例 4b 中,我们使用items-center来垂直居中项目!这是为什么呢?
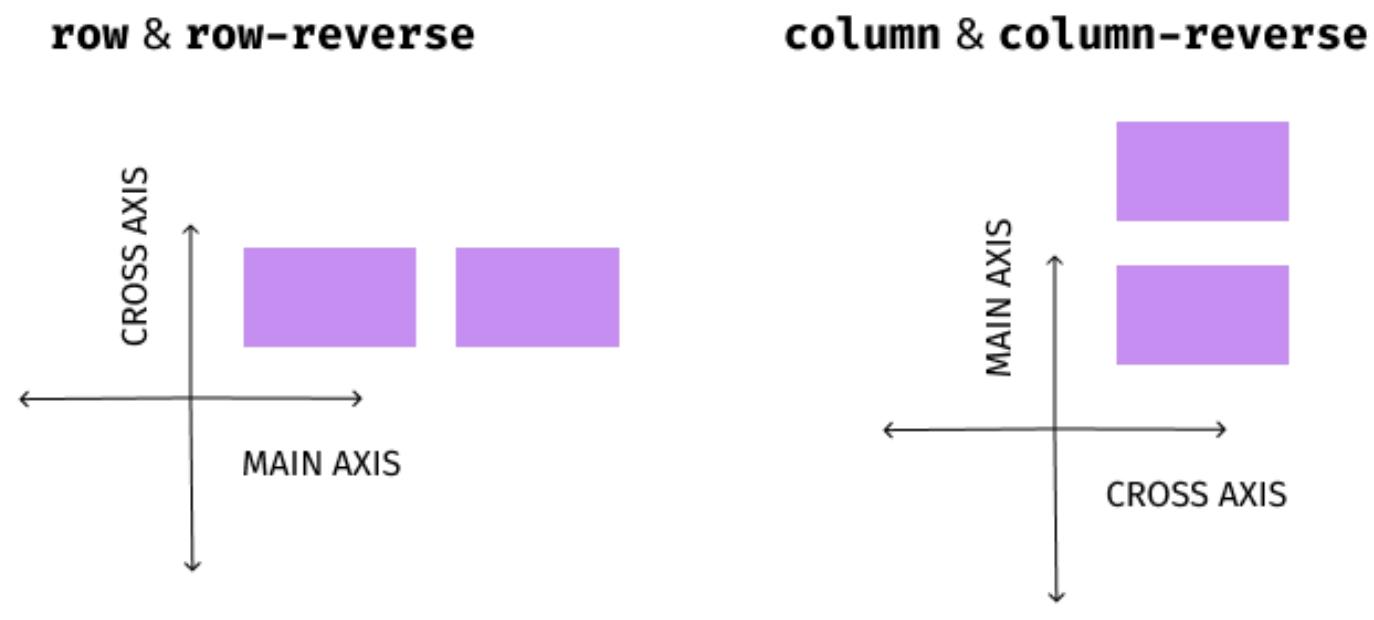
主轴和交叉轴
当flex方向为row时,X 轴是主轴,Y 轴是交叉轴。但当flex方向为column时,Y 轴是主轴,X 轴是交叉轴。

justify-*实用类控制主轴上的间距和对齐方式,而items-*实用类控制交叉轴上的对齐方式。在示例 5a 中,我们的flex方向是column。所以垂直居中需要沿其主轴进行对齐。这就是为什么我们需要使用justify-center。
这个概念需要一些练习。现在让我们看更多示例。
推荐卡片 示例 5b
假设你有一个高度固定的推荐卡片。在卡片内,顶部有一个引用图标,底部有客户姓名,中间是推荐文本。推荐文本的长度可能会有所不同,但需要与图标和姓名等距。

现在使用flex-col类以及其他一些必要的类,看看是否能得到想要的结果。
解决方案
我们需要给容器.card应用 4 个实用类。
<div class="card flex flex-col justify-between items-start">
<img ... />
<p>...</p>
<span>...</span>
</div>默认情况下,flex项目会沿交叉轴拉伸。所以如果没有items-start类,图标图像会拉伸至全宽,因为在使用列方向时这是交叉轴的方向。justify-between实用类使子项目按要求垂直分布。
尝试给推荐文本添加更多行或删除一些行。你会注意到,文本仍然按要求与图标和姓名等距。
交替排列的个人资料列表 示例 5b
假设你要在页面上列出一些个人资料。为了打破单调,你希望像这样交替显示照片和文本。
一种方法是直接在 HTML 中更改顺序。
HTML 标记
<div class="profile">
<img ... />
<div>...</div>
</div>
<div class="profile">
<!-- Reverse the order -->
<div>...</div>
<img ... />
</div>但如果你有一个很长的列表,并且突然想在中间插入另一个个人资料,那么你将不得不再次为插入位置之后的所有个人资料在标记中反转顺序。
通过仅对偶数子元素使用flex-row-reverse,你可以在不更改顺序的情况下实现这一点。
解决方案
<div class="profile flex items-center even:flex-row-reverse even:text-right">
<img ... />
<div>...</div>
</div>even:前缀有助于仅对偶数子元素应用row-reverse方向。当你使用像 Vue、React 或 Laravel 这样的框架时,这个解决方案很有用,在这些框架中,你将个人资料数据存储在对象中,并使用循环显示它们。