6 Flex Grow(弹性增长)
内联订阅表单 示例 6a
这是一个订阅表单,包含一个文本输入框和一个按钮,它们显示在同一行。因此,Flexbox 是最佳解决方案,但如何让文本输入框占据其父容器的所有可用水平空间呢?

尝试看看如何使文本输入框占据所有可用空间,而“订阅”按钮仅占用所需的空间。(不用花太长时间尝试,因为我们有一个非常简单的实用类来实现这一点)
HTML 代码
<div class="container flex">
<input ... />
<button>...</button>
</div>我们已经在.container上应用了flex。现在我们需要给输入元素添加一个类。
解决方案
<input class="flex-grow" />这样就可以了!调整浏览器大小,它完全响应。
注意,到目前为止,我们只给父元素(即 flex 容器)添加了类。flex-grow 类是第一个应用在子元素(即 flex 项目)上的类。现在,让我们进一步了解这些实用类。
理解 Flex Grow 概念
flex 项目的默认行为是只占据其内容所需的空间。它不会 “增长”,因为 CSS flex-grow 属性的默认值是 0。通过给一个元素添加 flex-grow 类,我们将该元素的 flex-grow 值更改为 1。在 CSS 中,你可以将其设置为任何大于 0 的数字,这个值也被称为增长因子。你可以使项目占据剩余的空间(在水平方向是剩余宽度,在垂直方向是剩余高度)。
在前面的例子中,我们给文本输入框添加了 flex-grow 规则,这使得输入框占据了父元素的所有剩余宽度。如果我们也给按钮添加同样的规则会怎样呢?你可以在上面的演示链接中自己尝试一下。

注意按钮是如何也试图占据一些剩余的水平空间的。还要注意,我们给两个项目都添加了增长因子 1,但它们的宽度并不相等。这就是容易让人困惑的地方,请仔细阅读下一部分。
当给两个 flex 项目添加 flex-grow 时,剩余空间会被分成两部分,并添加到这两个项目的初始宽度上。由于文本输入框的初始宽度大于按钮的初始宽度,所以它占据了更多空间。在 Tailwind CSS 中,关于 flex-grow 我们只有两个实用类。
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
flex-grow | flex-grow: 1; | 项目增长以占据主轴上的剩余空间 |
flex-grow-0 | flex-grow: 0; | 这是默认值。即使有更多空间可用,项目也只占据所需的空间 |
但是,如果我们想设置更高的 flex-grow 值,可以在配置文件中添加,或者使用任意值,又或者添加自定义样式。如果我们给文本输入框设置 flex-grow: 2,给按钮设置 flex-grow: 1 会怎样呢?这次,剩余空间会被分成三个相等的部分,其中两部分的宽度会添加到文本输入框,一部分的宽度添加到按钮。
如果这太令人困惑,也别担心。在接下来的几个例子中,这些都会变得清晰起来。现在,只要记住:
flex-grow是 flex 项目的实用类(而不是 flex 容器的)。- 它可以取任何大于或等于 0 的值。
- 默认值是 0,因此 flex 项目默认不会增长。
粘性页脚 示例 6b
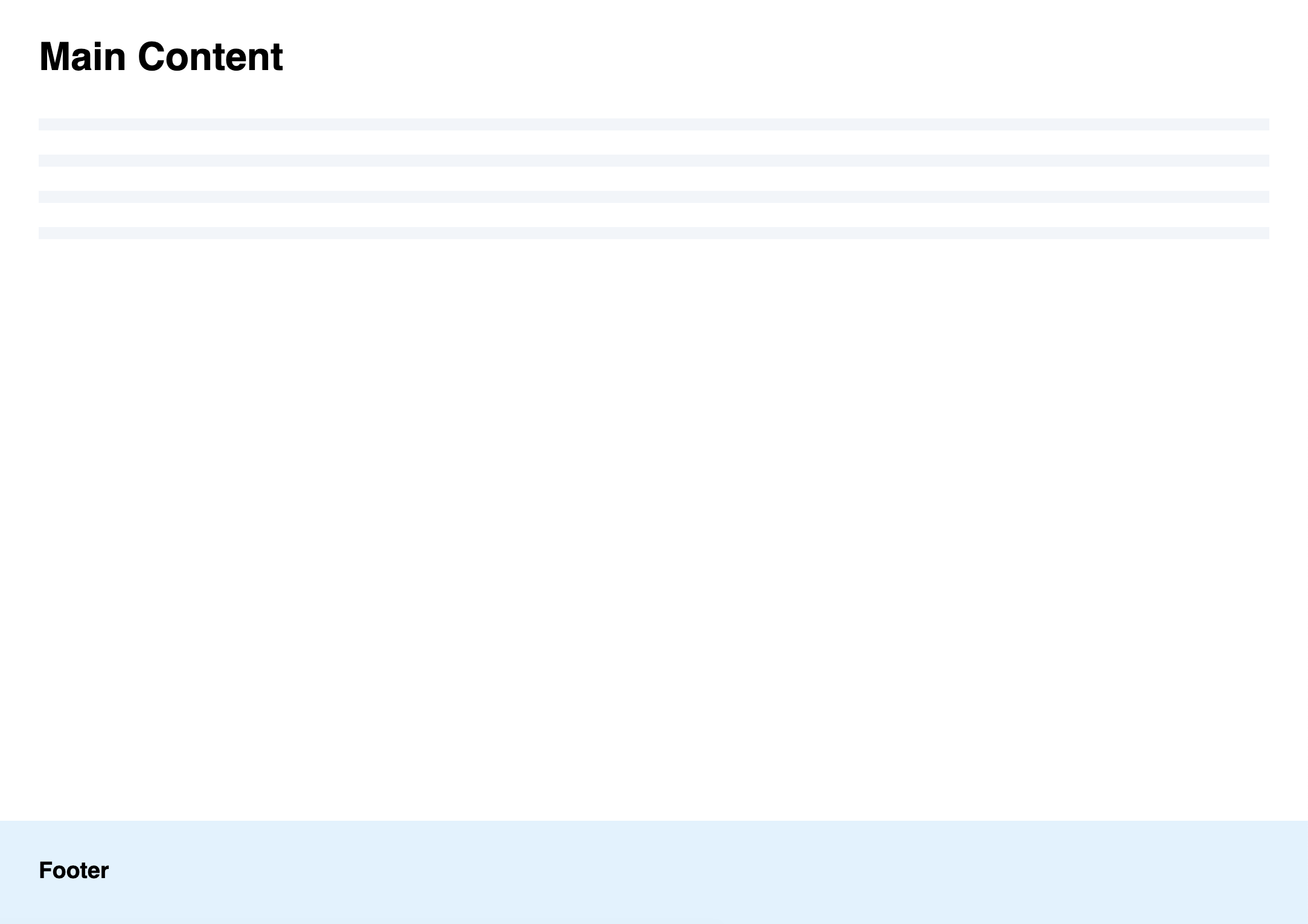
你是否遇到过这样的情况,主要内容太少,导致页脚出现在页面中间而不是底部?最简单的解决方法是使用 flexbox 进行整个布局,设置为列方向,并给主要内容添加 flex-grow。

<div class="container">
<div class="main">...</div>
<footer>...</footer>
</div>我们首先需要给 .container 添加 min-h-screen,否则无法正常工作。然后将其设置为 flex 容器,使用 flex 和 flex-col 类。最后,给 .main 元素添加 flex-grow 实用类。
<div class="container min-h-screen flex flex-col">
<div class="main flex-grow">...</div>
<footer>...</footer>
</div>如果主要内容足够长,页脚会像往常一样在底部,这就是为什么它被称为 “粘性页脚”,你可以自己检查一下。
带页眉和页脚的卡片 示例 6c
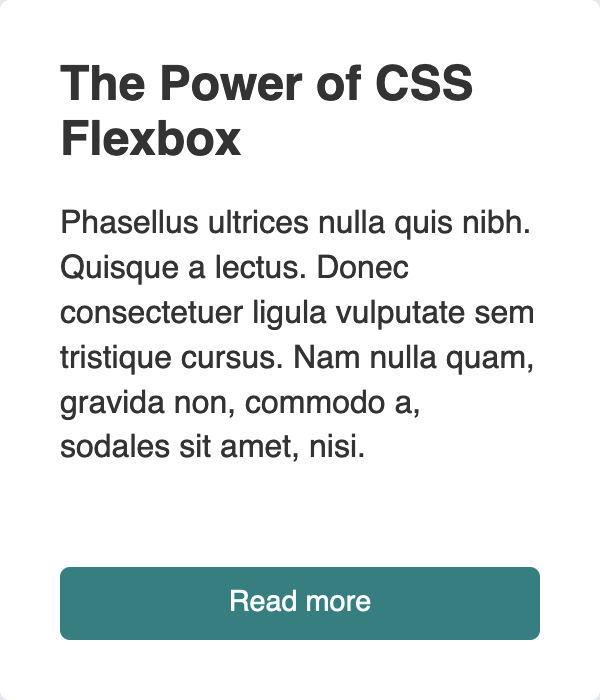
这个例子与我们前面的例子非常相似。假设我们有一个特定高度的卡片,比如一篇博客文章的预览,有标题(作为页眉)、摘要和一个 “阅读更多” 按钮(作为页脚)。摘要有时可能很短,但你会希望按钮无论摘要高度如何都 “粘” 在卡片底部。

由于这个例子与前面的非常相似,我建议你在查看在线演示之前先自己尝试一下。
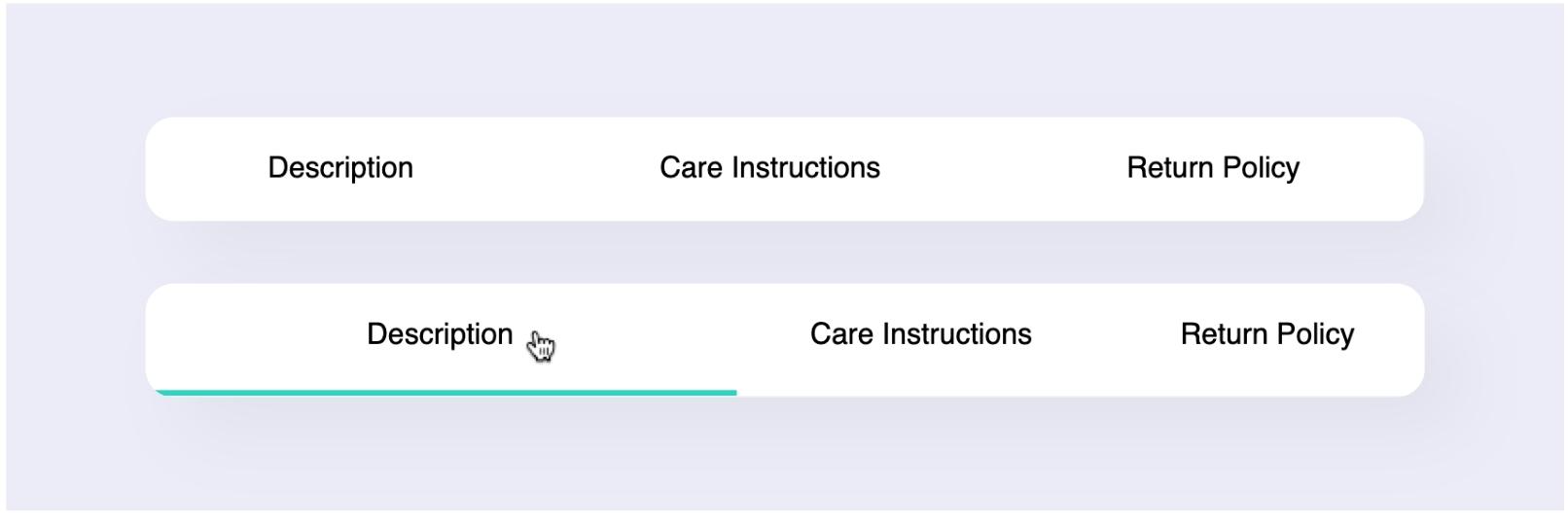
选项卡悬停效果 示例 6d
这里有一个选项卡的例子,悬停时会展开。每个选项卡的宽度根据文本内容而定。悬停时,活动选项卡会展开,而另外两个会收缩。

你能尝试通过在悬停时更改 flex-grow 值(使用 [] 设置任意样式)来实现这个效果吗?
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>解决方案
最初,所有选项卡都设置为 flex-grow: 1,悬停时,我们根据想要的活动选项卡的宽度,将 flex-grow 的值增加到任意数字。
<ul class="flex">
<li class="flex-grow hover:flex-grow-[3]">...</li>
<li class="flex-grow hover:flex-grow-[3]">...</li>
<li class="flex-grow hover:flex-grow-[3]">...</li>
</ul>可变宽度响应式按钮 示例 6e
考虑这样一个例子,在一篇博客文章下面有三个按钮:“点赞”、“分享” 和 “发表评论”。你希望它们占据容器的全部宽度,并且希望通过给最后一个按钮更大的宽度,来突出它的重要性。

没错,使用 flex-grow 实现起来非常简单。而且,当你将 flex-wrap 属性设置为 wrap 时,无需使用任何媒体查询,就能得到一个响应式的解决方案。
HTML 标记
<div class="container">
<button type="button">...</button>
<button type="button">...</button>
<button type="button">...</button>
</div>解决方案
<div class="container flex flex-wrap">
<button type="button flex-grow">...</button>
<button type="button flex-grow">...</button>
<button type="button flex-grow-[2]">...</button>
</div>在学习更多属性之后,我们将看到更多使用 flex-grow 的例子。