7 Flex Shrink(弹性收缩)
事程示例 示例 7a
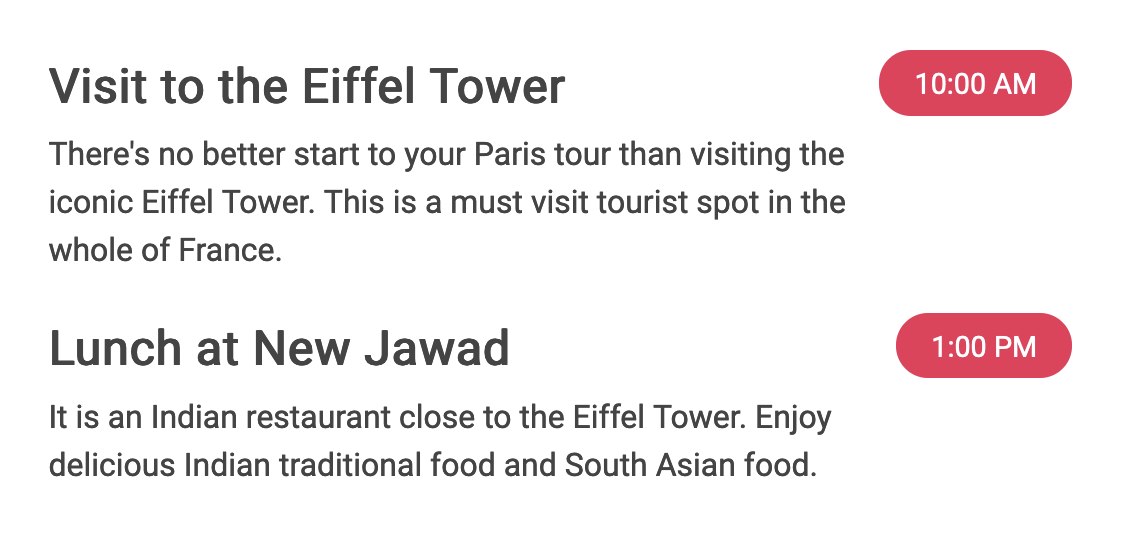
这是一个简单的行程组件,描述在左边,时间在右边。

使用 Flexbox 实现这个组件看起来很简单,但由于 Flexbox 是根据每个子元素内部的内容来决定其宽度的,所以时间元素获得的空间非常小,导致它像这样显示为两行:
一个 HTML 解决方案是将时间包裹在<nobr>标签中。但是,你能找到一个 CSS 解决方案来解决这个问题吗?
让我们看看如何使用另一组弹性项目实用类flexshrink来实现这一点。
标记
<div class="container">
<div>...</div>
<span>10:00 AM</span>
</div>解决方案
<div class="container flex items-start">
<div></div>
<span class="flex-shrink-0">上午10:00</span>
</div>这将防止时间的那个<span>元素收缩。
你可能马上会发现flex-shrink在某种程度上与flex-grow相反。让我们详细了解一下这些实用工具类。
理解 Flex Shrink 概念
弹性项目(flex item)的默认行为是收缩,以适应容器的单行或单列布局(除非flex-wrap设置为wrap)。因此,每个项目会根据其初始大小按比例收缩。你不必深入了解具体的计算方式。默认情况下,较大的元素比较小的元素收缩得更多。这是因为每个弹性项目的flex-shrink默认值是 1。
在上一个例子中,我们使用实用工具类flex-shrink-0将这个值更改为 0,从而防止该项目收缩。另一个项目则收缩以适应布局。就像flex-grow因子指定项目应占据多少额外空间一样,flex-shrink因子指定应从弹性项目的初始宽度中减少多少空间。
在 Tailwind CSS 中,关于flex-shrink,我们只有两个实用工具类。
| CSS 属性 | Tailwind 类及值 | 解释 |
|---|---|---|
flex-shrink | flex-shrink: 1; | 这是默认值。项目沿主轴收缩,以适应单行布局。 |
flex-shrink | flex-shrink-0; | 即使这会导致容器溢出,项目也不会收缩。 |
你通常只会使用 0 或 1 作为收缩因子。你要么希望元素收缩,要么不希望它收缩。所以,你只需要记住以下几点:
flex-shrink是弹性项目的属性。- 它可以取大于或等于 0 的任何值。
- 默认值是 1,因此,无论指定的宽度是多少,弹性项目默认都会收缩。
大型个人资料卡片 示例 7b
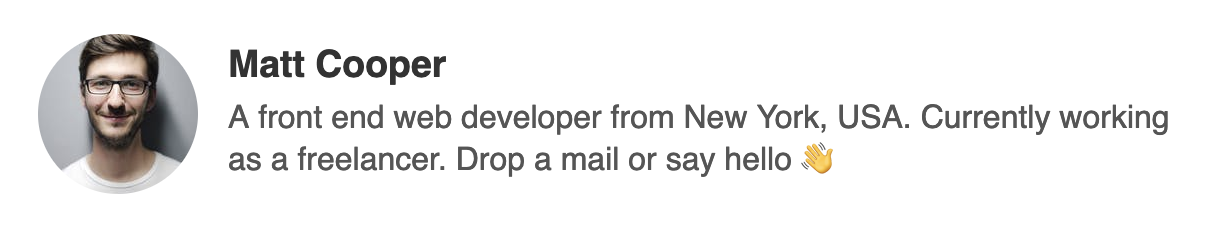
我们在示例 4b 中看到了一个小的个人资料卡片。由于它很小,所以本身就具有响应性。但是,如果你用一段长描述代替简短的文本,在较小的屏幕上,左边的图片会收缩成椭圆形。

你能让图片不收缩吗?
当然可以!一种解决方案是将宽度更改为min-width。这个方法在这个例子中可行,但有时我们可能不知道确切的宽度。因此,最好还是使用flex-shrink。
标记
<div class="profile">
<img .../>
<div>...</div>
</div>解决方案
<div class="profile flex items-center">
<img class="flex-shrink-0" .../>
<div>...</div>
</div>