8 弹性基准(Flex Basis)
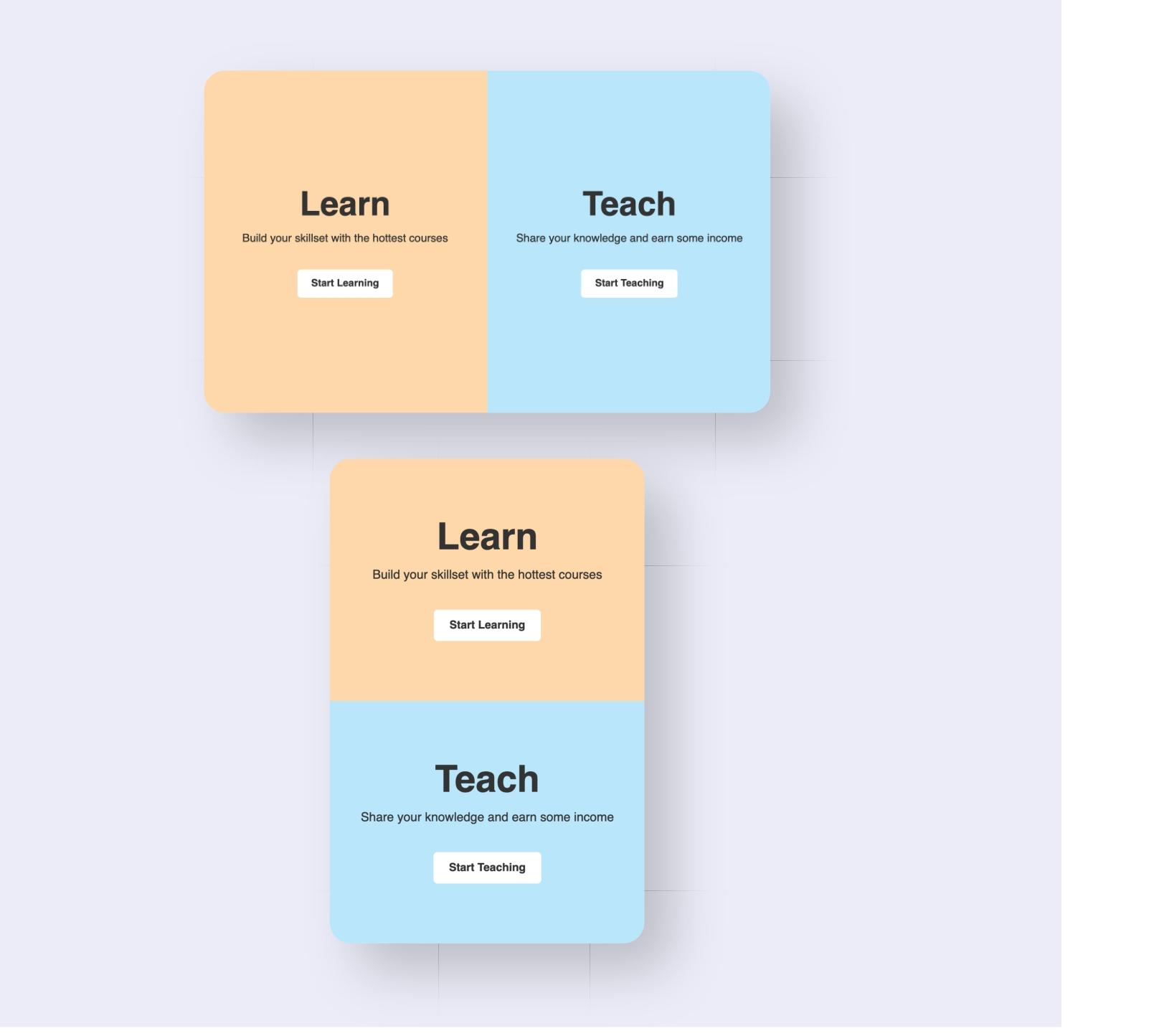
分屏显示 示例 8a
这是一个简化的登陆页面示例,分屏显示占据整个屏幕。在大屏幕上,页面水平分割;在小屏幕上,页面垂直分割。

凭借目前所学的概念,我相信你能实现这个效果。由于 Tailwind CSS 采用移动优先的方法,在小屏幕上,你需要首先使用flex-col来垂直分割屏幕,并结合高度实用类设置为半屏高度。对于大屏幕,可以使用md:前缀,将其改为flex-row,并使用宽度实用类来水平分割屏幕。
<div class="container">
<div class="split">...</div>
<div class="split">...</div>
</div>.container元素应占据整个屏幕。这可以通过w-full和h-screen来实现。此外,容器的弹性方向在小屏幕上设置为列,在大屏幕上设置为行。这可以通过flex flex-col md:flex-row来实现。
然后,在小屏幕上,你可以给弹性项目添加h-1/2。在大屏幕上,添加w-1/2并将高度改回h-full。
可能的解决方案 1
<div class="container w-full h-screen flex flex-col md:flex-row">
<div class="split h-1/2 md:w-1/2 md:h-full">...</div>
<div class="split h-1/2 md:w-1/2 md:h-full">...</div>
</div>或者,你可以给两个弹性项目都添加flex-grow。
可能的解决方案 2
<div class="container w-full h-screen flex flex-col md:flex-row">
<div class="split flex-grow"></div>
<div class="split flex-grow"></div>
</div>这两种解决方案在这个示例中都可行。解决方案 1 虽然冗长,但始终有效。解决方案 2 虽然简短,但在不同情况下可能不起作用(例如,其中一个分屏包含一张大图片)。
更好的解决方案
<div class="container w-full h-screen flex flex-col md:flex-row">
<div class="split basis-1/2">...</div>
<div class="split basis-1/2">...</div>
</div>但是在 2.2.15 版本中,basis-1/2还不是一个实用类。它很快会被添加到 3+ 版本中。在此之前,我们可以添加如下自定义 CSS:
@layer utilities {
.basis-1/2 {
flex-basis: 50%;
}
}所以,弹性项目的flex-basis属性,在flex-row方向上类似于宽度,在flex-col方向上类似于高度。
理解 Flex Basis 概念
flex-basis属性是另一个可以和flex-grow以及flex-shrink一起在弹性项目上定义的属性。正如我们在前面的示例中看到的,这个属性设置了弹性项目的初始大小——在水平排列(row 方向)时是宽度,在垂直排列(column 方向)时是高度。和flex-grow以及flex-shrink一起,这个属性有助于确定弹性项目的大小。
例如,当你将一个项目的flex-basis设置为100px时,该项目首先会占据100px的空间。然后:
- 如果有更多可用空间,并且
flex-grow大于0,该项目会扩大,占据超过100px的空间。 - 如果空间不足,并且
flex-shrink大于0,该项目会缩小,占据小于100px的空间。
默认情况下,flex-basis的值是auto,这意味着大小是根据宽度或高度实用类自动计算的。
一旦basis-*实用类被添加到 Tailwind CSS 的后续版本中,你就可以像使用宽度和高度实用类一样使用它。以下是一些示例值:
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
| basis-auto | flex-basis: auto; | 这是默认值。大小是自动计算的 |
| basis-0 | flex-basis: 0; | 我们很快会看到值为0的用例 |
| basis-full | flex-basis: 100%; | 大小为 100% |
| basis-1/2 | flex-basis: 50%; | 像 25%、50%、75%、33.33%、66.67%等百分比值都将可用 |
| basis-24 | flex-basis: 6rem | 所有像 6rem 这样用于宽度和高度的固定值都将可用 |
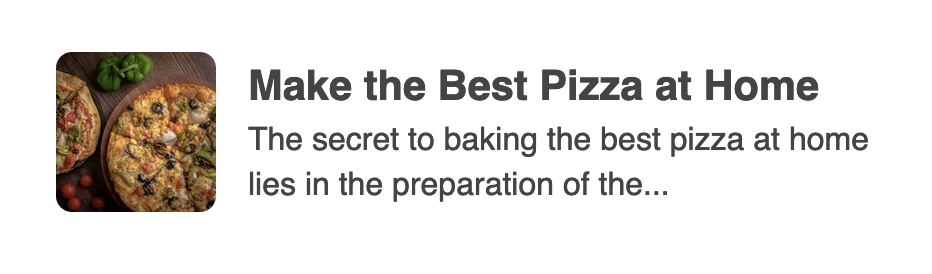
博文展示 示例 8b
这是一个博客文章展示示例,与大型个人资料卡片的示例 7b 非常相似。它左边有一张图片,右边是一段长文本。

HTML 标记
<div class="container">
<div>
<img ... />
</div>
<div>...</div>
</div>解决方案
<div class="container flex items-center">
<div class="mr-4 basis-20 flex-shrink-0">
<img ... />
</div>
<div>...</div>
</div>对于低于 v3 的版本,我们还需要以下自定义样式:
@layer utilities {
.basis-20 {
flex-basis: 5rem;
}
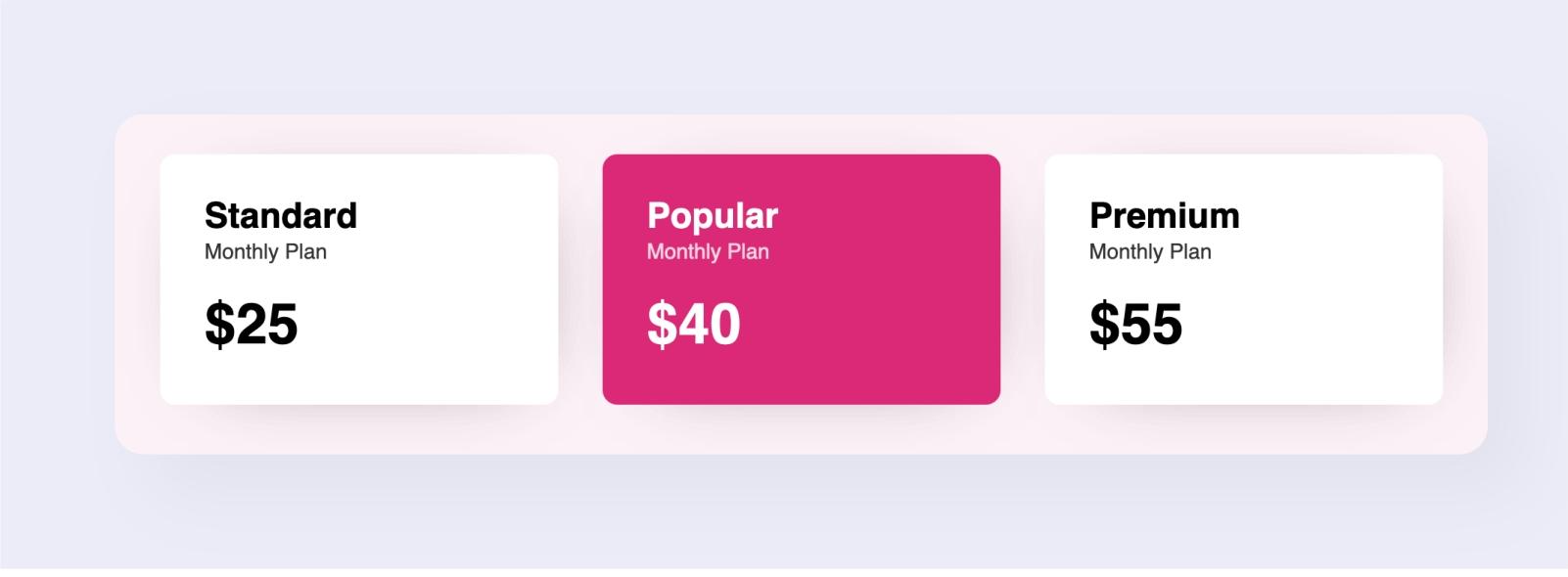
}定价方案 示例 8c
三个等大且中间有间距的区块是一种非常常见的布局模式。有了我们刚刚学到的所有概念,这个示例现在看起来就不那么难了。

HTML 标记
<div class="container">
<div class="plan">...</div>
<div class="plan">...</div>
<div class="plan">...</div>
</div>可能的解决方案
给所有弹性项目设置basis-1/3,并使用mx-4来设置计划之间的间距:
<div class="container">
<div class="plan mx-4 basis-1/3">...</div>
<div class="plan mx-4 basis-1/3">...</div>
<div class="plan mx-4 basis-1/3">...</div>
</div>同样,对于低于 3.0 的版本,我们需要这些自定义样式:
@layer utilities {
.basis-1/3 {
flex-basis: 33.333333%;
}
}请注意,虽然我们使用了basis-1/3,但由于弹性项目之间的边距,每列的最终宽度小于父容器的 33%。默认情况下,每个项目会缩小以适应容器。
现在有一个更好的解决方案:
更好的解决方案
<div class="container">
<div class="plan mx-4 basis-0 flex-grow flex-shrink">...</div>
<div class="plan mx-4 basis-0 flex-grow flex-shrink">...</div>
<div class="plan mx-4 basis-0 flex-grow flex-shrink">...</div>
</div>这个方案更好,因为如果你添加四个区块或两个区块(而不是三个),你不必更改basis-*的值。试着删除其中一个计划或添加另一个计划,它们都会占据相等的空间。
此外,在前面的解决方案中,我们没有指定flex-shrink和flex-grow,它们使用的是默认值。始终建议设置这三个属性,以避免任何混淆。很快我们就会看到如何将这三个实用类合并为一个。
区块之间的间距
需要注意的一点是,我们给每个项目添加了边距,以在区块之间和周围创建间距。这样不仅在区块之间创建了边距,在区块周围也创建了边距。因此,最好的解决方案是在弹性容器上使用gap实用类。但在撰写本文时,gap CSS 属性对弹性盒模型(flexbox)的浏览器支持还不太好。我建议你查看浏览器支持情况并相应地使用。我将在本书的网格(Grid)部分详细介绍这个属性。