9 弹性布局属性缩写
在之前的示例中,我们可以使用单个flex-*缩写类,而不是分别使用flex-grow-*、flex-shrink-*和basis-*这三个工具类。在前面的例子中,你可以用flex-1这一个类替换那三个 CSS 类。
<div class="plan mx-4 flex-1">...</div>试着在前面的例子中用flex-1替换那 3 个类,你会发现一切效果都一样。
理解弹性概念 概念
flex-*工具类控制弹性项目的伸缩以及指定初始大小。在 Tailwind CSS 中,我们有四个这样的工具类,能满足大多数使用场景。
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
| flex-1 | flex: 1 1 0%; | 弹性项目根据需要进行伸缩,忽略初始大小。如果在多个项目上使用,所有项目将占据相同的空间。 |
| flex-auto | flex: 1 1 auto; | 弹性项目根据需要进行伸缩,同时考虑初始大小。如果在多个项目上使用,所有项目将根据其内容占据空间。 |
| flex-initial | flex: 0 1 auto; | 这是默认值。当空间不足时,项目会收缩,但在有可用空间时不会增长。初始大小自动计算。 |
| flex-none | flex: none; | 项目既不增长也不收缩。 |
除了 Tailwind CSS 中这些常用的值,如果你需要自定义,了解 CSS flex属性的语法也是很有帮助的。
语法
flex : <flex-grow> <flex-shrink> <flex-basis>
flex属性可以用一个、两个或三个由空格分隔的值来指定。我们来看看它们是如何解析的。
一个值
值可以是:
<number>:在这种情况下,它被解析为flex-grow,flex-shrink被假定为 1,flex-basis被假定为 0。例如:flex: 1与flex: 1 1 0%相同。<带单位的数字>:它被解析为flex-basis,flex-grow被假定为 1,flex-shrink被假定为 1。例如:flex: 10rem与flex: 1 1 10rem相同。- 关键字
initial:它被解析为flex: 0 1 auto,即默认行为。 - 关键字
auto:它被解析为flex: 1 1 auto,与initial类似,但项目会增长以占据任何额外的可用空间。 - 关键字
none:它被解析为flex: 0 0 auto,既不增长也不收缩,根据宽度和高度属性占据空间。
两个值
第一个值必须是:
- 第一个值必须是
<number>,并被解析为flex-grow。 - 第二个值可以是
<number>,此时被解析为flex-shrink;也可以是<带单位的数字>,这种情况下被解析为flex-basis。例如:flex: 1 0与flex: 1 0 0%相同,flex: 1 10rem与flex: 1 1 10rem相同。
三个值
值必须按以下顺序:
- 一个
<number>用于flex-grow。 - 一个
<number>用于flex-shrink。 - 一个
<带单位的数字>用于<flex-basis>。
要一下子记住所有这些内容非常困难,不过好消息是,你不必这么做!如果你需要使用flex属性进行自定义,只需按照指定顺序使用三值语法,以避免混淆。如果你在分析他人的代码,可以将上述内容作为参考。
现在,我们来看一些使用flex-*工具类的示例。
居中菜单的导航栏 示例 9a
我们经常会遇到这样的导航栏:左边有一个 logo,右边有一两个按钮,多个菜单链接水平居中显示。虽然看起来很简单,但实现起来并不容易。

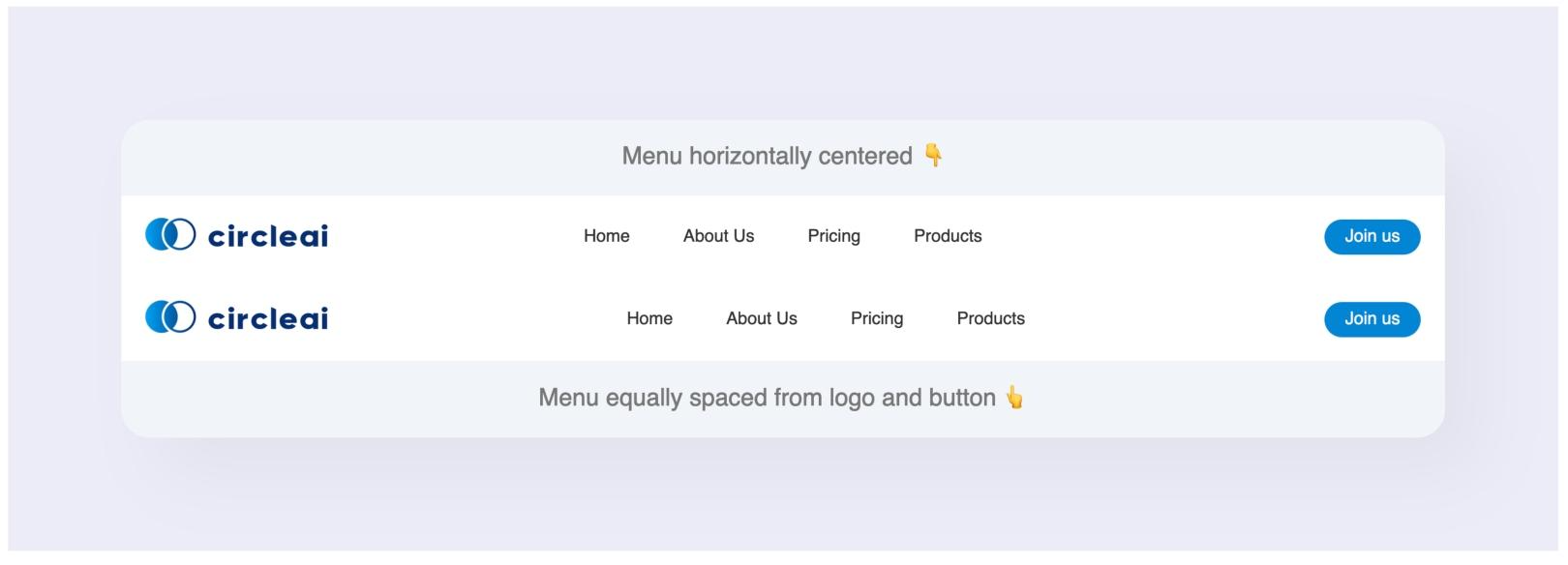
注意菜单是如何位于整个导航栏的正中心的。菜单到 logo 的距离和菜单到按钮的距离并不相等。因此,仅使用justify-between不足以实现这一效果。看看区别:

我们想要实现第一个效果。那么该怎么做呢?
<header>
<a>
<img ... />
</a>
<ul>
...
</ul>
<span>
<button>...</button>
</span>
</header>解决方案
如果元素a和span的宽度相同,那么justify-between就能帮助我们实现预期效果。幸运的是,利用在示例 8c 中学到的知识,我们可以让它们占据相同的宽度。
<header class="flex justify-between items-center">
<a class="flex-1">
<img .../>
</a>
<ul>...</ul>
<span class="flex-1 text-right">
<button>...</button>
</span>
</header>除了flex-1工具类,我们还需要给span元素添加text-right,以便将按钮推到span的右侧。
图片和文本比例为 2:1 的布局 示例 9b
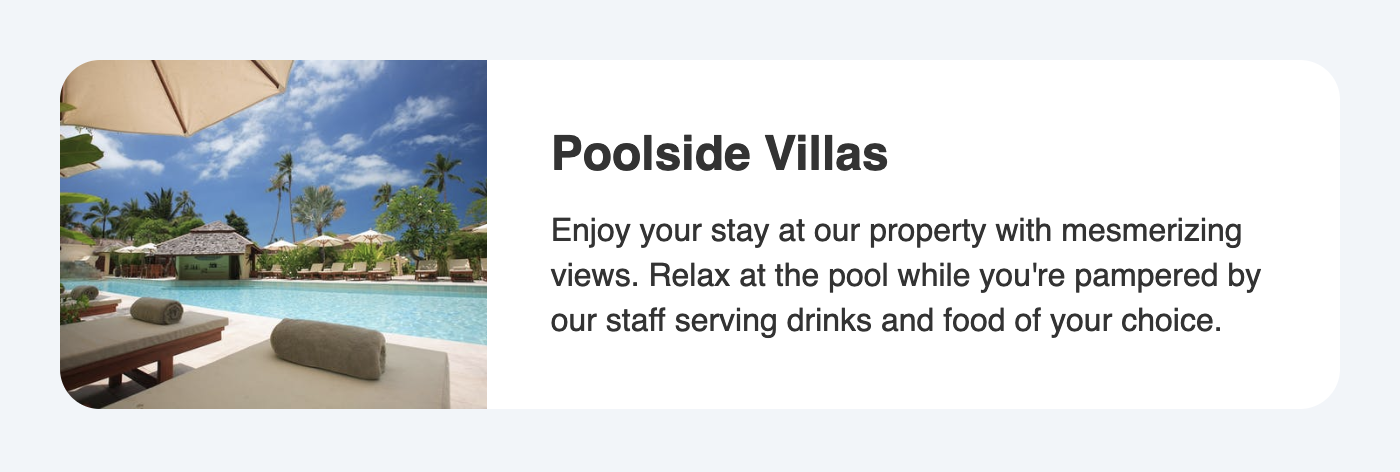
你肯定见过很多这样的组件:两个元素并排摆放,宽度比例为 2:1 或 1:2。下面就是一个这样的例子。文本块的宽度是图片的两倍,并且该组件是自适应的。

看看你能否使用带有任意值的flex-*工具类来实现这个效果。
<div class="container">
<img .../>
<div class="details">...</div>
</div>解决方案
<div class="container flex">
<img class="flex-1 w-full object-cover" />
<div class="flex-[2] details">...</div>
</div>对于img元素,我们使用flex-1,即flex: 1或flex: 1 1 0%。对于div元素,我们使用flex-[2],它相当于flex: 2或flex: 2 1 0%,因此div占据的宽度是图片的两倍。除了给img元素使用flex-1,我们还需要w-full和object-cover,以便在不改变图片纵横比的情况下,让图片适应设定的空间。