12 自对齐(Align Self)
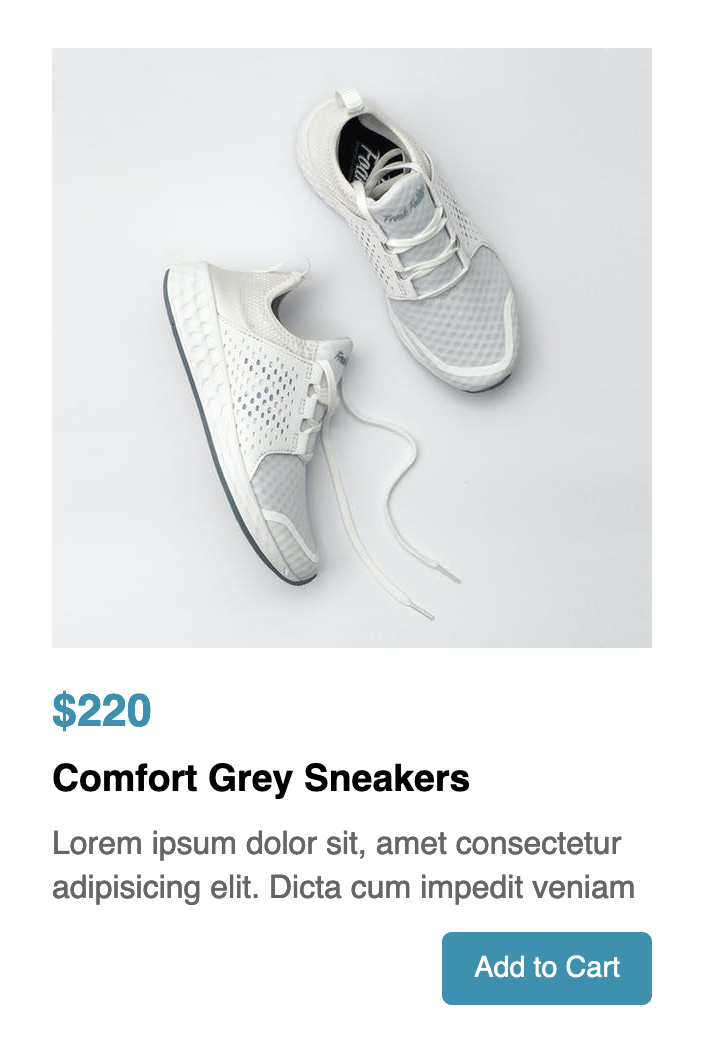
产品展示 示例 12a
这是一个使用 flex-col 的卡片组件。默认情况下,所有元素都会在交叉轴上拉伸至满宽度。但你希望只有按钮被推到右侧,而不是拉伸至满宽度。

解决方案
html
<div class="container flex flex-col">
<img ... />
<span>...</span>
<h3>...</h3>
<p>...</p>
<button class="self-end">...</button>
</div>我们使用了工具类self-end,它相当于align-self: flex-end。这使得只有按钮在交叉轴上对齐到末端。还记得主轴和交叉轴吗?
理解 Align Self 概念
应用于弹性项目的self-*工具类与应用于弹性容器的items-*工具类类似。这些类会覆盖应用到父容器的items-*类。请注意:
self-*类应用于弹性项目,而items-*类应用于弹性容器。self-*仅对应用了该类的项目生效,而items-*对容器内的所有弹性项目都起作用。
可用的工具类也与items-*类似。
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
| self-stretch | align-self: stretch; | 项目在交叉轴上拉伸以填充容器 |
| self-center | align-self: center; | 项目在交叉轴上置于容器中心 |
| self-start | align-self: flex-start; | 项目置于容器的起始位置(行方向时在顶部,列方向时在左侧) |
| self-end | align-self: flex-end; | 项目置于容器的末端(行方向时在底部,列方向时在右侧) |
| self-baseline | align-self: baseline; | 项目定位为使基线与容器末端对齐(仅适用于行方向) |
让我们来看另一个用例。
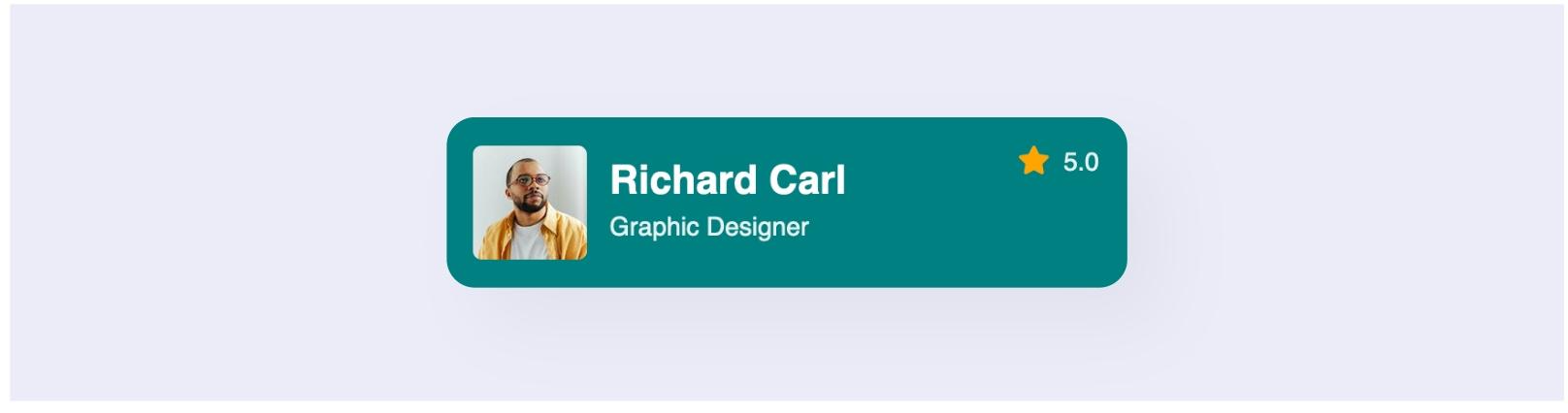
带评分的个人资料 示例 12b
这是我们在示例 4b 中看到的个人资料卡片的一个小变化。这个卡片在右上角有一个评分。图片和文本在垂直方向上居中对齐,而评分则对齐到顶部。

你能实现这个效果吗?
HTML 标记
html
<div class="container">
<img .../>
<div>...</div>
<div class="rating">...</div>
</div>解决方案
对于评分的div元素,你需要两个 Tailwind 类 —— 一个用于将其推到右侧(沿主轴对齐),另一个用于将其对齐到顶部(沿交叉轴对齐)。
html
<div class="container flex items-center">
<img />
<div></div>
<div class="rating ml-auto self-start"></div>
</div>这个示例可能会帮助你理解为什么我们有 CSS 属性align-self(即self-*工具类),却没有像justify-self这样的属性,因为我们可以简单地使用自动边距来沿主轴排列或对齐单个项目。