13 内容对齐 Align Content
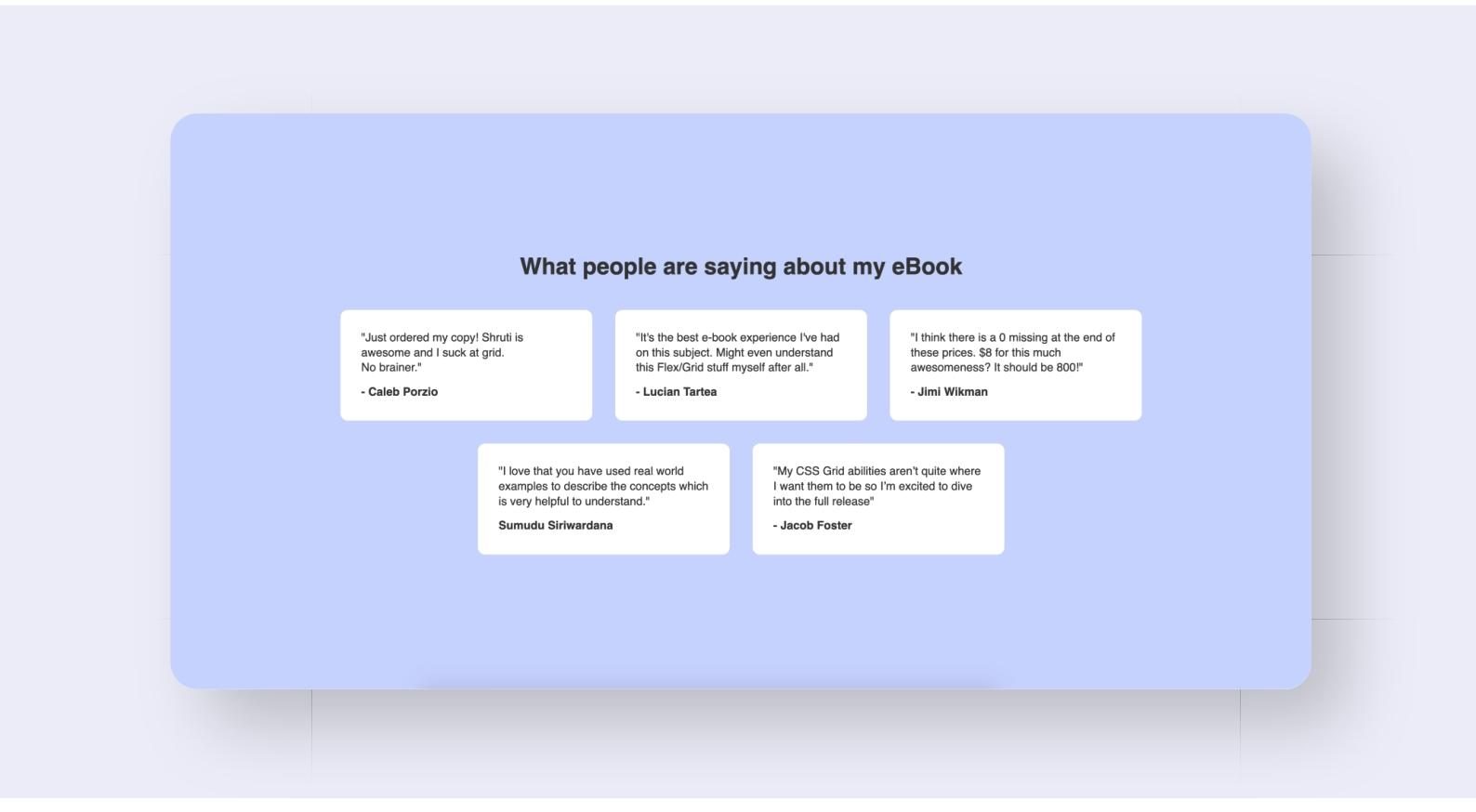
整页推荐语部分 示例 13a
假设你有几张推荐语卡片,它们作为弹性项目(flex item)被包裹在多行中。你希望这些项目在整页高度中垂直居中对齐。

你可能会认为items-center类能实现这个效果,但并非如此。它仅适用于单行的弹性项目。
HTML 标记
html
<div class="container">
<div class="testimonial">...</div>
<!-- 另外四个包含 testimonial 类的 div -->
</div>其中一种方法是将所有包含.testimonial类的元素包裹在另一个 div 中,并将该 div 垂直居中对齐。但这会不必要地在 DOM 中添加一个元素。
解决方案
html
<div class="container flex flex-wrap justify-center content-center">...</div>我们所需要做的就是使用content-center实用类,而不是items-center类。
理解 Align Content 概念
content-*实用类用于弹性容器,沿着交叉轴对齐多行弹性项目。它仅适用于排列成多行或多列的弹性项目。下面列出了可用的实用类:
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
| content-start | align-content: flex-start; | 项目排列在容器的起始位置 |
| content-end | align-content: flex-end; | 项目排列在容器的末尾位置 |
| content-center | align-content: center; | 项目排列在容器的中心位置 |
| content-between | align-content: space-between; | 行/列之间尽可能地均匀分布,第一行位于起始位置,最后一行位于末尾位置 |
| content-around | align-content: space-around; | 起始和末尾的间距是行与行之间间距的一半 |
| content-evenly | align-content: space-evenly; | 起始、末尾和行与行之间的间距相同 |
注意:这个属性很少被使用。所以如果你记不住它,完全没有问题😀。