16 显示网格(Display Grid)与网格模板列(Grid Template Columns)
让我们从 CSS 网格最简单的示例开始学习。
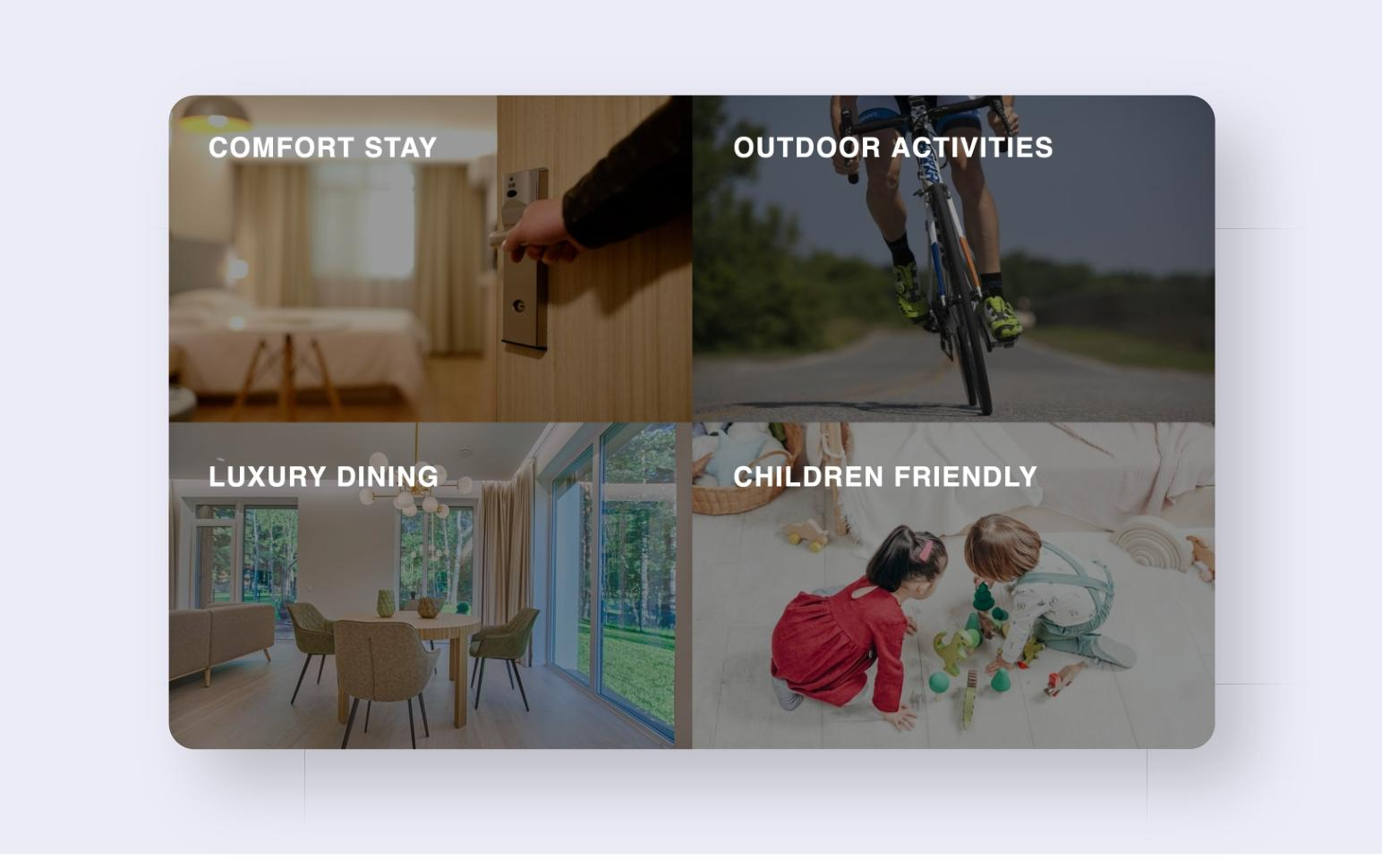
整页图库 示例 16a
假设你想为一个度假胜地创建一个图库页面,以网格(grid)形式列出所有相册,并占据整个屏幕,就像这样:

使用浮动(float)、表格(table)或弹性盒模型(flex)肯定也能实现。但如果你想要一个更简单的解决方案,网格布局是最佳选择。如果你已经了解网格,或者想用其他方式尝试这种布局,尽管去试试吧。 试试看。
标记
<div class="container min-h-screen">
<div class="item">...</div>
<!-- 另外三个项目 -->
</div>解决方案
现在,你需要给.container元素添加两个实用类,以便将子元素排列成网格形式。
<div class="container min-h-screen grid grid-cols-2">...</div>我们刚刚添加了grid和grid-cols-2,你看到发生了什么吗?每个项目占据 50% 的宽度,并且所有项目加起来填满了整个垂直空间(容器的最小高度是 100 视口高度)。现在让我们逐个理解这些实用类。
理解显示网格 概念
Flexbox 帮助我们在一维(行或列)中排列元素,而网格是一种帮助我们在行和列两个维度中排列和对齐元素的方法。与 Flexbox 类似,我们可以使用网格来控制这些元素的大小、对齐方式、位置和顺序。同样,我们至少需要两个元素——一个被称为网格容器的父元素和至少一个被称为网格项目的子元素。
在上面的示例中,添加grid类使.container元素成为一个网格容器。
| Tailwind 类名 | CSS 属性及值 | 解释 |
|---|---|---|
| grid | display: grid; | 将元素的 display 属性设置为 grid,会使其成为一个网格容器 |
但仅使用这个工具类并不会有明显效果,因为它默认会创建一列。我们需要使用下一个属性grid-cols-*来指定列数。
理解网格模板列 概念
grid-cols-*工具类用于指定所需的列数以及每列的大小。大多数网格使用场景都需要创建等宽列,因此 Tailwind 提供了这些工具类,使用它们可以创建一到十二列等宽列。
| Tailwind 类名 | 解释 |
|---|---|
| grid-cols-1 | 创建一个占据容器全宽的网格列 |
| grid-cols-2 | 创建两个各占 50%宽度的网格列 |
| grid-cols-3 | 创建三个各占 33.33%宽度的网格列 |
我们有从grid-cols-1到grid-cols-12的这些类。但有时我们需要不等宽的网格列。为了了解如何使用 Tailwind 创建宽度不等的列,我们首先需要了解在 CSS 中是如何实现的。
CSS 属性grid-template-columns及其值
CSS 语法:
grid-template-columns: <value> <value> …;使用 CSS 属性grid-template-columns,我们可以用百分比(%)、像素(px)、相对长度单位(rem)等指定每列的宽度,值之间用空格分隔。指定的单个值的数量就是创建的列数。前面提到的整页画廊示例,在 CSS 中可以这样实现:
grid-template-columns: 50% 50%;这会创建两个宽度各为 50% 的列,并且行会自动创建。但如果我们需要像 40% 和 60% 宽度这样的列,可以这样写:
grid-template-columns: 40% 60%;由于 Tailwind 没有针对这些值的工具类,我们可以使用任意值来达到相同的效果:
grid-cols-[40%,60%]注意,方括号中用逗号替换了空格。对于复杂的布局,grid-template-columns的语法会变得更加复杂。让我们通过合适的例子来逐一了解。
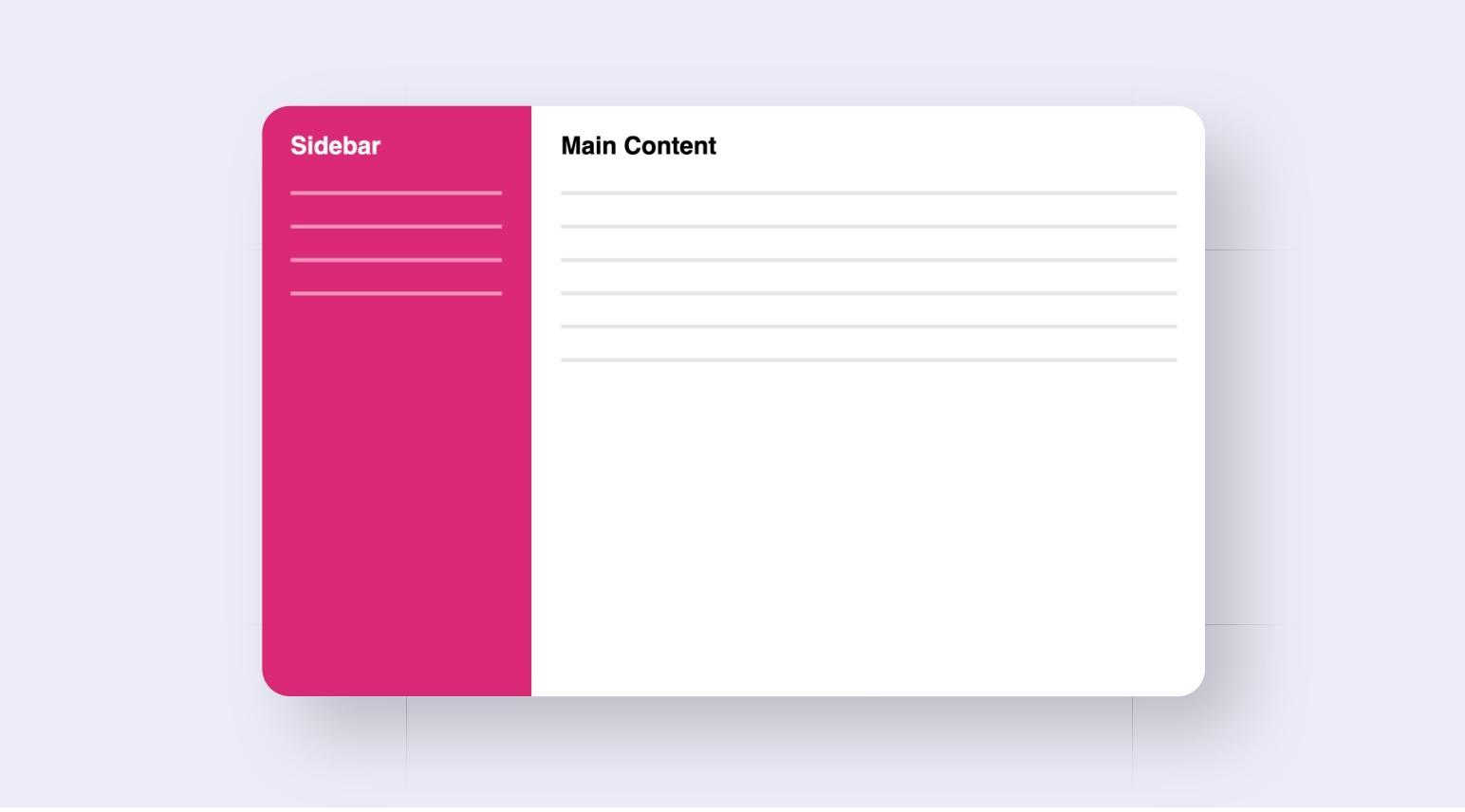
带侧边栏的布局 示例 16b
这是一种常见的布局,左边是侧边栏,右边是主要内容。实现这种布局有多种方法,但使用网格布局最为简单。

标记
<div class="container min-h-screen">
<div class="sidebar">...</div>
<div class="main">...</div>
</div>解决方案
这里我们需要两列,.sidebar有固定宽度,.main占据剩余空间。在grid-template-columns中使用fr单位就可以实现。以下是 Tailwind 的解决方案:
<div class="container min-h-screen grid grid-cols-[22rem,1fr]">…</div>除了grid类,我们添加了grid-cols-[22rem,1fr],它等同于grid-template-columns: 22rem 1fr。这样我们就得到了两列,第一列宽度固定为 22rem,第二列占据剩余空间。
fr单位
fr是“fraction”(分数)的缩写,表示剩余空间的分数。在 Flexbox 中,我们可以将项目的flex-grow设置为大于 0 的值,使这些元素占据父容器剩余空间的一部分,对吧?fr单位与它非常相似。在上面的例子中,只有一个列使用了fr单位,所以该列占据了 100%的剩余空间。很快我们就会看到大多数示例都会涉及fr单位。
Services Grid 服务网格 示例 16c
受 Inovatik 模板启发的示例。这是一个经典的网格示例,以网格格式列出服务或功能,列宽相等。

你能尝试实现吗?
解决方案
我们需要三个等宽列。在 Tailwind 中,我们已经知道实现起来有多简单。
<div class="container grid grid-cols-3">
<div class="item">...</div>
<!--Five more items here -->
</div>CSS 解决方案
但如果要在 CSS 中实现同样的效果,可以使用fr单位。fr单位有助于我们按比例分配剩余空间(在这个例子中就是所有空间)。
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}所以,你可以根据所需等宽列的数量重复使用fr单位。为了避免重复,我们可以在 CSS 中使用repeat()函数。这个函数接受两个参数,第一个是要重复的次数,第二个是要重复的值。
更好的解决方案
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}了解grid-cols-*Tailwind 工具类的底层工作原理是很有好处的。但我们还没有完全掌握。
快餐菜单 示例 16d
通常餐厅菜单是以网格形式展示的。这是一个这样的示例,左边是菜品名称和描述,右边是图片。在这里,我们希望第一列的内容尽可能占据更多空间,而图片只占据所需的空间。

标记
<div class="container">
<div class="item">...</div>
<span class="icon">...</span>
<div class="item">...</div>
<span class="icon">...</span>
<div class="item">...</div>
<span class="icon">...</span>
</div>解决方案
我们需要两个不等宽列,所以可以使用grid-cols-*结合任意值,用逗号分隔指定两个值。你可能已经猜到了,第一个值是1fr。对于第二列,你可以指定一个固定宽度。但更好的方法是使用关键字auto。这个关键字会让项目的内容决定列/行的大小。
<div class="container grid grid-cols-[1fr,auto]">...</div>到目前为止,除了可用的 Tailwind 工具类,我们还使用了固定单位、百分比值、fr单位和auto关键字来指定grid-cols-*的任意值。在“高级网格模板值”主题下,我们还会介绍更多选项。