18 间距
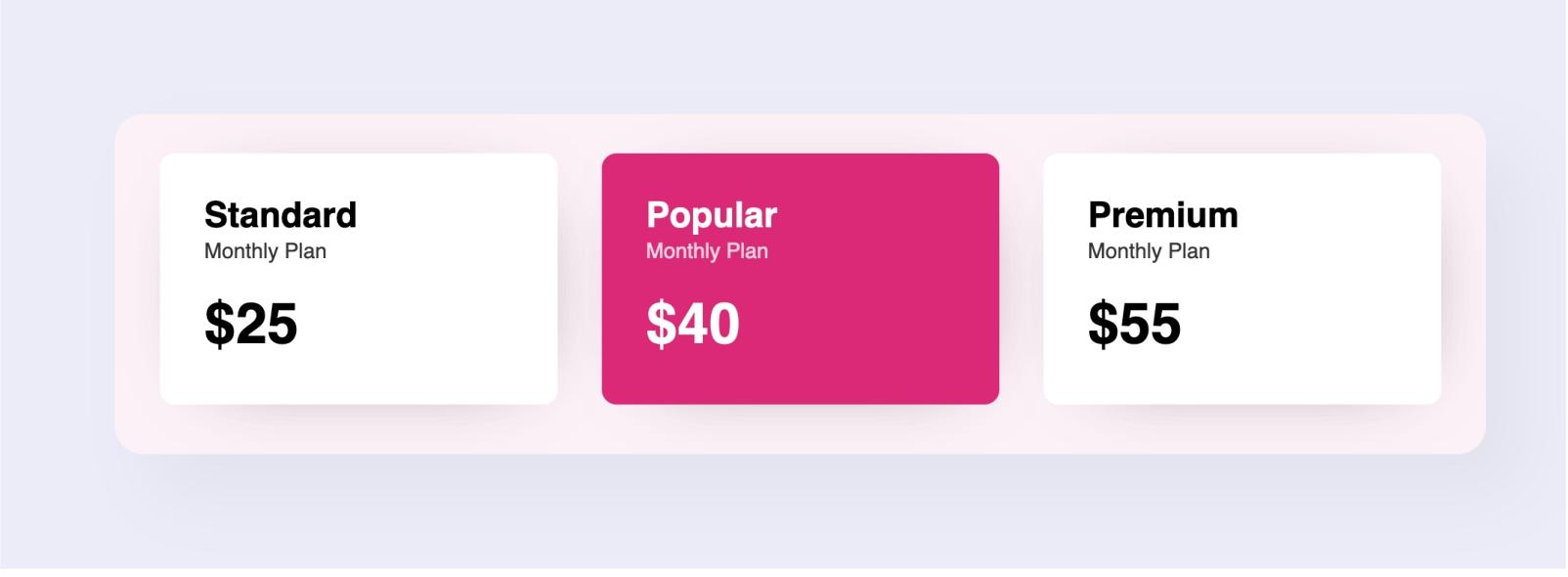
使用网格布局的定价方案 示例 18a
我们再来看一下同样的定价方案示例,这次使用网格布局。现在你已经知道如何用网格创建三个大小相等的区块(或大小相等的列)。不过,我们还要看看如何在这些区块之间添加间距。

首先尝试用网格布局创建这个示例,看看怎样在项目之间添加一些间距。
标记代码
<div class="container">
<div class="plan">...</div>
<div class="plan">...</div>
<div class="plan">...</div>
</div>解决方案
<div class="container grid grid-cols-3 gap-x-8">...</div>我们添加了gap-x-8类,以在列与列之间添加 2rem 的间距。
理解列间距 概念
gap-x-*实用类用于设置列与列之间的水平间距(也称为槽距)。正如我在本书前面提到的,这个属性也可以用于弹性盒布局(flexbox),但目前浏览器对其支持还不够好。然而,在网格布局(grid)中,它得到了更好的支持。以下是一些常见的gap-x-*实用类:
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
gap-x-0 | column-gap: 0; | 列间距为 0 |
gap-x-4 | column-gap: 1rem; | 列间距为 1rem |
gap-x-6 | column-gap: 1.5rem; | 列间距为 1.5rem |
gap-x-8 | column-gap: 2rem; | 列间距为 2rem |
有关所有可用的gap-x-*实用类,请查看文档。
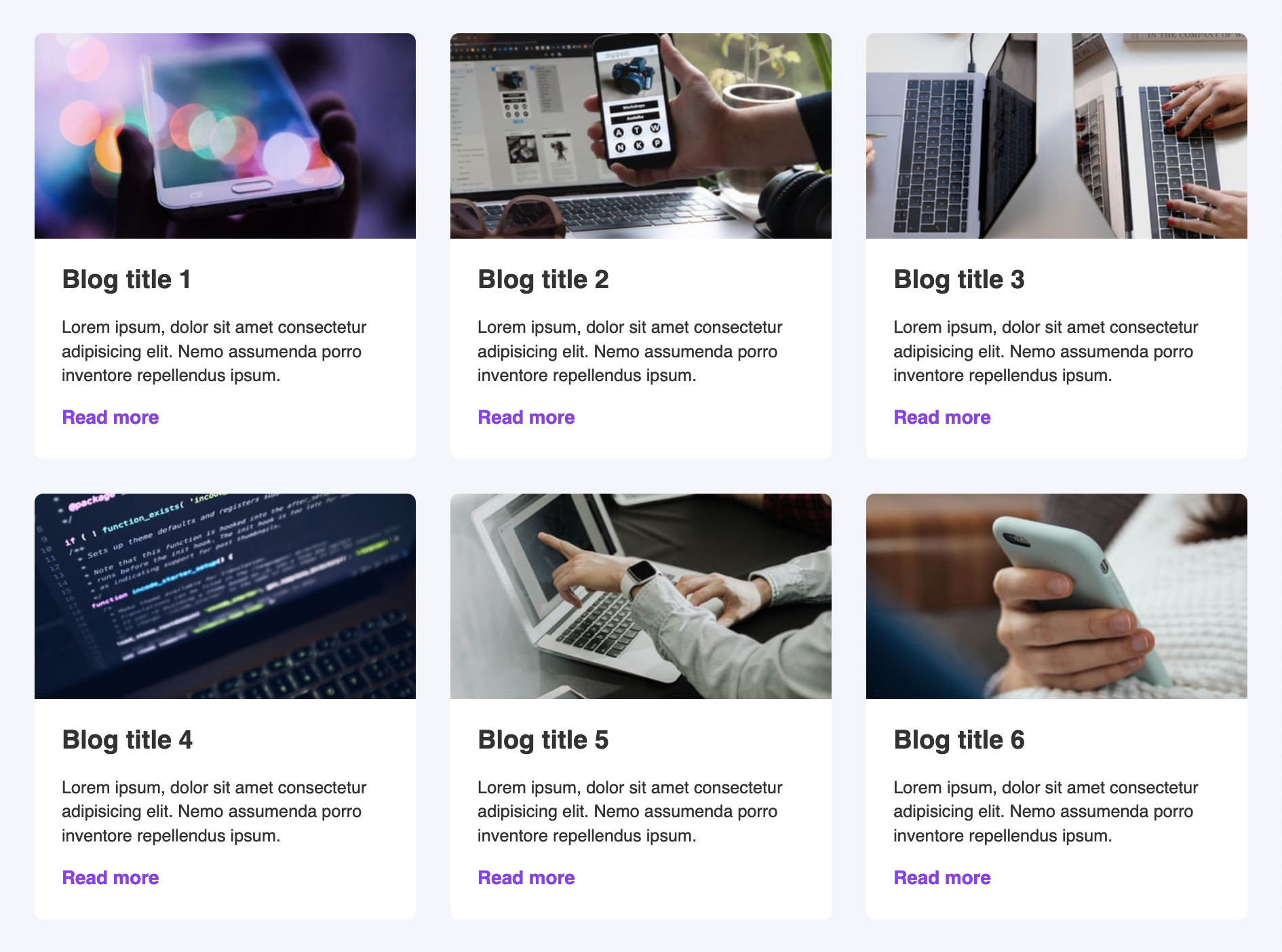
博客文章展示 示例 18b
这是网格布局的一个经典用例——以网格格式展示博客文章卡片,并在每张卡片之间设置水平和垂直间距。让我们使用网格布局创建这个布局,并使其具有响应式。

查看以下链接,了解如何使用网格布局创建此布局,并通过移动优先的方法使其具有响应式。现在,看看你是否可以使用gap-x-*和类似的gap-y-*属性在项目之间添加一些水平和垂直间距。
标记代码
<div class="container">
<div class="item">...</div>
<!-- Five more item cars -->
</div>响应式解决方案
采用移动优先的方法,我们首先添加一个grid类,这会自动创建一列。在sm断点处,我们使用grid-cols-2将其改为两列;在md断点处,使用grid-cols-3将其改为三列。我们还使用gap-x-8和gap-y-8在列与列、行与行之间添加 2rem 的间距。
<div class="container grid sm:grid-cols-2 md:grid-cols-3 gap-x-8 gap-y-8">
...
</div>这些间距实用类使得仅在项目之间创建间距变得非常容易,而不会在项目周围添加间距。如果我们使用外边距(margin)实用类来实现相同的效果,那么在每个断点处都必须更改这些外边距。或者,我们必须在容器上使用负外边距。我们还可以将列间距和行间距实用类合并为一个gap-*实用类。
更优解决方案
<div class="container grid sm:grid-cols-2 md:grid-cols-3 gap-8">...</div>理解行间距(Row Gap)概念
gap-y-* 实用工具用于设置行与行之间垂直间距(也称为沟槽)的大小。同样,这个属性也可以用于弹性盒布局(flexbox),但目前浏览器对其支持度还不够好。然而,在网格布局(grid)中,它得到了更好的支持。可用的实用工具与 gap-x-* 类似。有关所有可用值,请查看文档。
理解间距(Gap)概念
gap 实用工具用于同时设置行与行、列与列之间相同的间距。可用的实用工具与 gap-x-* 和 gap-y-* 类似。有关所有可用值,请查看文档。