19 Justify Content 对齐内容
网格中的特色徽标 示例 19a
我们已经见过使用弹性盒布局(flexbox)排列徽标的类似示例。但是在使用弹性盒布局时,只能在一个方向上对齐徽标,无法控制另一个方向的对齐方式。也就是说,我们可以水平排列徽标并使它们在每行中对齐,但无法使用弹性盒布局在多行之间对齐徽标。因此,如果希望徽标以整齐的网格格式显示,则需要使用网格布局(grid)。在这个示例中,我们还希望徽标分布均匀,占据容器的整个宽度。

如果对此使用grid-cols-4,容器将被划分为四个相等的列,这无法帮助我们将徽标分布到两端。相反,我们使用grid-cols-[auto,auto,auto,auto],它等同于grid-cols-[repeat(4,auto)]。接下来,我们需要将它们完全均匀分布。
在上面的链接中,注意右侧有一个小间隙。我们需要修改这一点,使徽标从一端拉伸到另一端。
标记
<div class="container grid grid-cols-[repeat(4,auto)] gap-12">
<img ... />
<!-- Seven more img elements -->
</div>解决方案
现在我们还需要一个实用类 justify-between 来均匀分布列。这和我们在弹性布局(flexbox)中所做的类似。
<div class="container grid grid-cols-[repeat(4,auto)] gap-12 justify-between">
...
</div>目前它还不具备响应式效果。我们无需添加媒体查询就能实现响应式,稍后会讲到。现在,为了了解弹性布局(flex)和网格布局(grid)之间的区别,可以将 grid 和 grid-cols-* 实用类分别改为 flex 和 flex-wrap。
理解网格布局中的 justify-content 概念
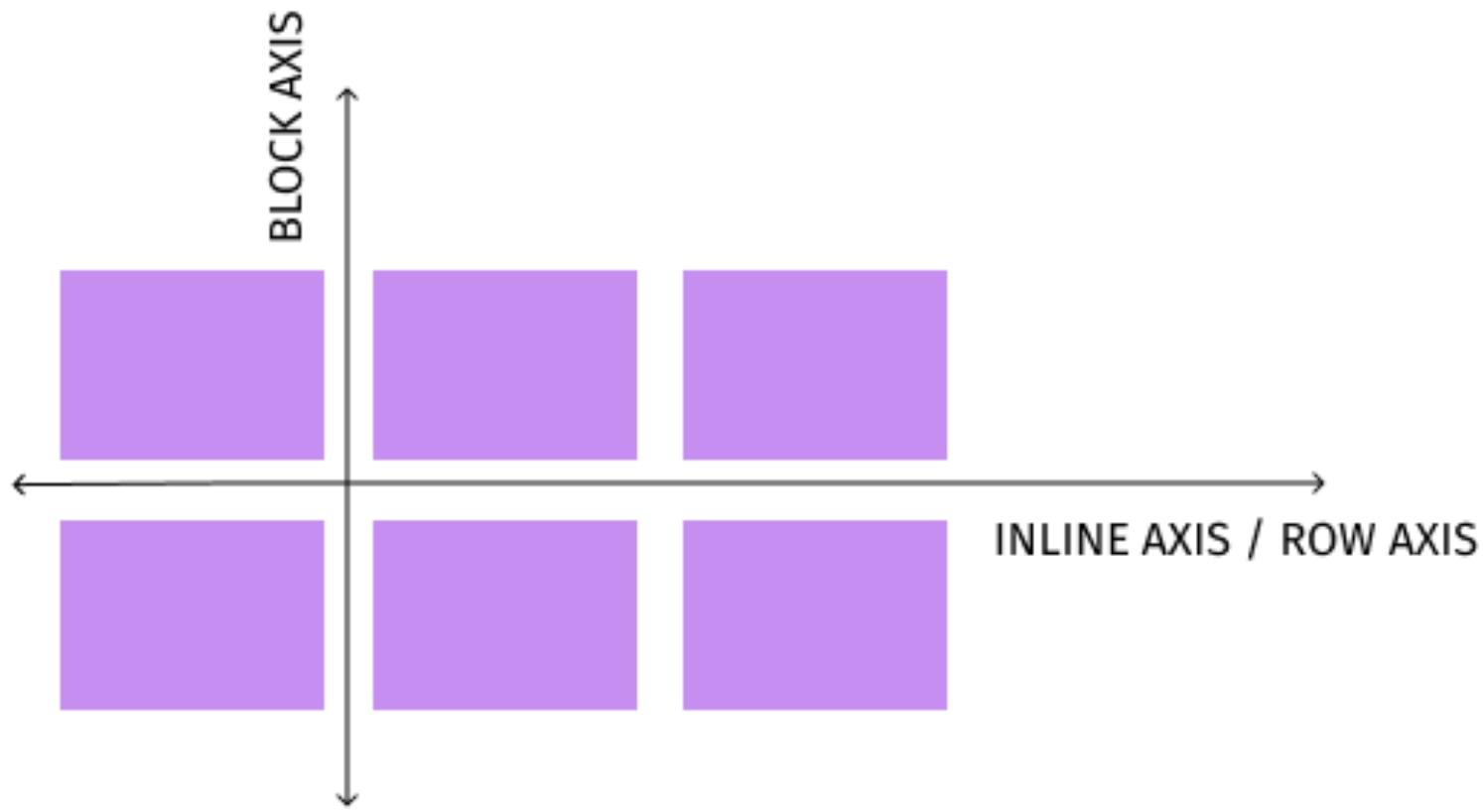
在结合网格布局讨论这个属性之前,你还需要了解另外两个术语。在弹性布局中,有主轴(main axis)和交叉轴(cross axis)。同样,在使用网格布局时,有行内轴(inline axis)和块轴(block axis)。
行内轴是像 span 和 img 这样的行内元素的排列方向,通常是水平的行方向。而块轴是像 div 和 section 这样的块级元素的排列方向,也就是垂直方向。

justify-* 实用类用于控制网格项目沿行内轴/行轴(即水平方向)的排列位置。简单来说,它用于控制网格列的排列和间距。justify-between 就是我们刚刚使用的实用类之一。下面列出了更多实用类:
| Tailwind 类 | CSS 属性及值 | 解释 |
|---|---|---|
justify-start | justify-content: flex-start; | 所有列都位于容器的起始位置 |
justify-end | justify-content: flex-end; | 所有列都位于容器的末尾位置 |
justify-center | justify-content: center; | 所有列都位于容器的中心位置 |
justify-between | justify-content: space-between; | 所有列尽可能均匀分布,第一列位于起始位置,最后一列位于末尾位置(我们刚刚看到了它的实际效果) |
justify-around | justify-content: space-around; | 列前和列后的间距是列与列之间间距的一半 |
justify-evenly | justify-content: space-evenly; | 列前、列后和列之间的间距相等 |
默认情况下,如果所有项目的总宽度小于网格容器的可用空间,自动调整大小的元素的宽度会均匀增加以填满容器。在添加 justify-between 类之前,我们的示例中正是这种情况。
在浏览器(Chrome 或 Firefox)中,使用上述 Tailwind Play 链接的检查工具,点击 <div class="container"> 旁边的 “grid”,这将突出显示网格单元格。在设置 justify-content 属性之前,我们看到的效果如下:

使用 grid-cols-* 我们将列设置为自动调整大小。由于所有徽标的宽度总和小于容器的宽度,剩余空间会被平均分配并添加到每一列。(这与使用 fr 单位不同。如果使用 1fr,每一列最终会具有相同的宽度。)
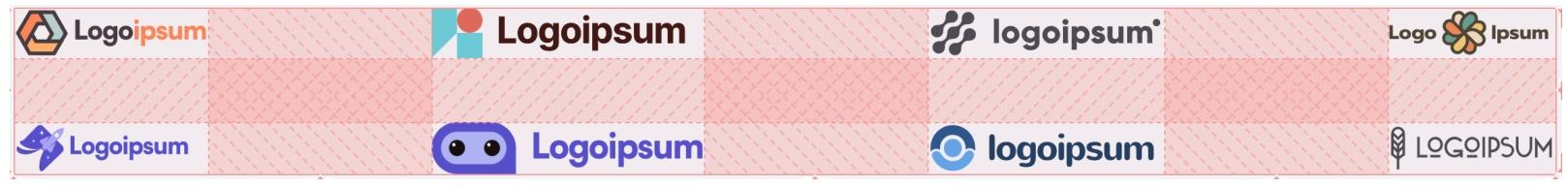
但是当我们添加 justify-between 后,效果如下:

现在网格单元格只占用所需的宽度,剩余空间被添加到网格线(或网格间隙)中,而不是网格单元格。
注意:如果我们为任何网格列指定宽度时使用 fr 单位,就不会有剩余空间,因此 justify-* 实用类将不起作用!这就是为什么我们使用 grid-cols-[repeat(4,auto)] 而不是 grid-cols-4。
购物车摘要 示例 19b
这是 CSS 网格的另一个很棒的示例 —— 一个购物车摘要,每一行包含一张图片、产品描述、数量和价格。在这里也可以使用 justify-* 实用类来分布列。

<div class="container grid grid-cols-[repeat(4,auto)] gap-y-8 gap-x-4">
<img ... />
<div class="desc">...</div>
<div class="qty">...</div>
<div class="price">...</div>
...
</div>解决方案
除了使用 justify-between 属性,我们还需要给 .price 元素添加 text-right 类,以便将最后一列的文本对齐到右侧。
<div
class="container grid grid-cols-[repeat(4,auto)] gap-y-8 gap-x-4 justify-between"
>
...
<div class="price text-right">...</div>
...
<div class="price text-right">...</div>
</div>