26 顺序
响应式定价方案 示例 26a
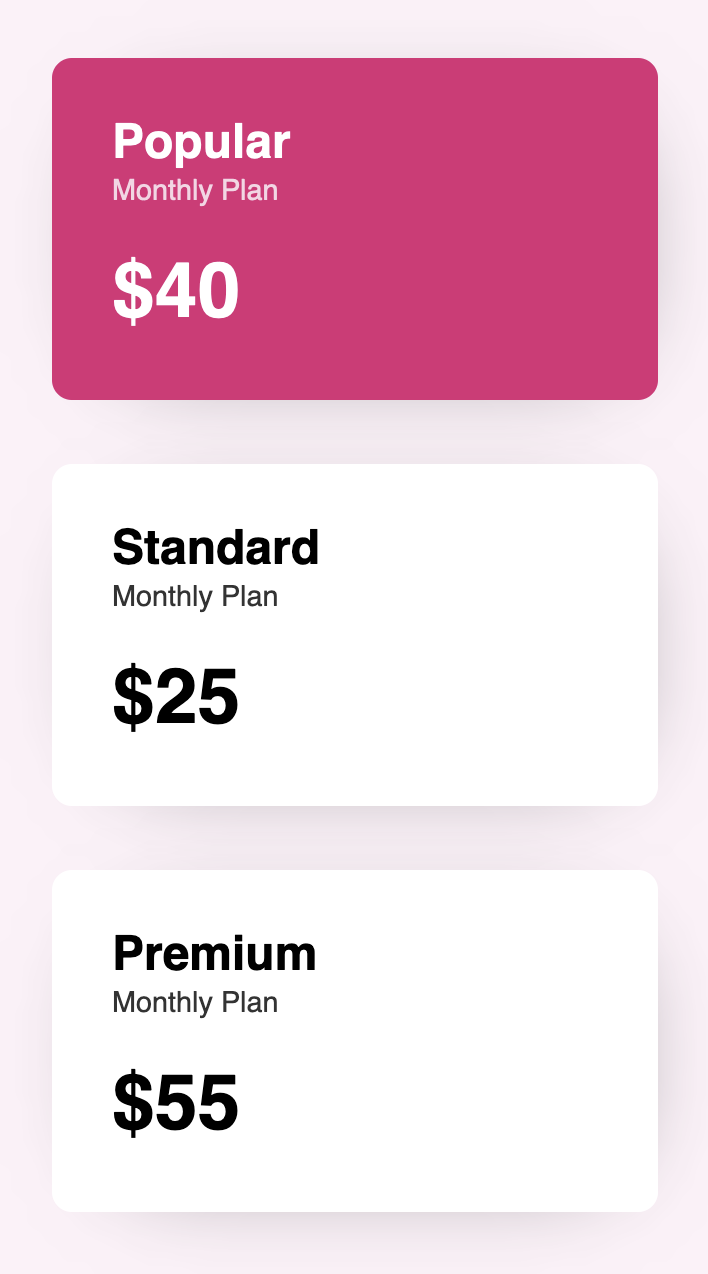
我们再来看看定价方案的示例,只需一处改动就能让它具备响应式效果。在移动屏幕上,我们将“热门”方案排在首位,接着是“标准”方案和“高级”方案,而在桌面端则保持原有顺序不变。

解决这个问题的一种方法是在移动端使用col-start更改列线,在大屏幕上再改回来。这确实可行,但太复杂了。我们来看看另一种使用order属性的解决方案。
标记代码
html
<div class="container grid sm:grid-cols-3 gap-8">
<div class="plan">...</div>
<div class="plan plan-highlight">...</div>
<div class="plan">...</div>
</div>解决方案
.plan-highlight元素代表热门方案,我们希望在移动屏幕上把它放在首位。
html
<div class="plan plan-highlight order-first sm:order-none">...</div>在移动屏幕上,我们使用order-first将热门方案放在首位,在sm断点(小屏幕断点,具体屏幕尺寸取决于项目设置),我们使用order-none将顺序改回默认。
理解网格中的顺序 概念
我们在弹性盒模型(flexbox)中看到的order实用工具同样适用于网格项目。其值可以是任意数字,正数或负数都可以。与顺序值较小的项目相比,顺序值较大的项目在网页上的显示位置更靠后,这与它们在标记代码中的出现顺序无关。
如果未指定order,默认情况下所有元素的值都是 0,它们会按照在 HTML 中出现的顺序显示。这就是在sm断点时的情况。